CSS margin 属性用于在 HTML 元素周围创建 「 空白 」,这些空白在元素的边框之外创建
我们可以单独设置元素的上边距,下边距,左边距和右边距,也可以使用 margin 属性同时设置所有边距
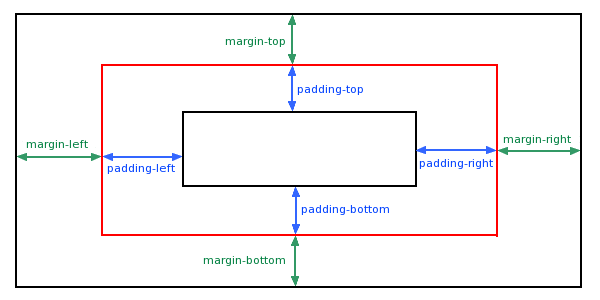
下图显示了填充 ( margin ) 和外边距 ( margin) 之间的关系,红线是元素的边框

margin 属性接受任何长度单位,可以是像素 px,英寸,毫米或 em
外边距属性值
| 值 | 说明 |
|---|---|
| auto | 设置外边距的值为浏览器默认,实际的边距取决于浏览器的实现 |
| length | 将外边距的值设置为固定长度,可以使用像素 px、pt, em 等作为单位 |
| % | 设置百分比外边距 |
下面的 CSS 规则为 h1 元素定义了 1/4 英寸的外边距
h1 { margin : 0.25in; }
下面的 CSS 规则为 h1 元素的四个边定义了不同的边距
h1 { margin : 10px 0px 15px 5px; }
元素四边的边距按 上-右-下-左 的顺序设置,例如
margin: top right bottom left
此外,我们还可以给 HTML 元素设置一个百分比的外边距
p { margin : 10%; }
所有外边距属性的默认值为 0,如果我们没有为元素设置任何外边距属性,那么该元素将没有外边距
但是,浏览器已经为许多元素提供了预定的样式,包括外边距,例如,如果 <p> 元素未设置边距值,浏览器将默认为其提供一些空白
属性值复制
有时候,我们会为 margin 属性设置一些重复的值
p { margin: 0.5em 1em 0.5em 1em; }
通过复制值,我们不必重复键入这对数字,以上规则等同于以下规则
p { margin: 0.5em 1em; }
如果 margin 属性值的数量小于 4,则 CSS 采用如下值
- 如果缺少左外边距值,则使用右外边距值 ( 3 个值的情况 )
- 如果缺少底部边距的值,则使用上边距的值 ( 2 个值的情况 )
- 如果缺少正确的边距值,则使用上边距的值 ( 1 个值的情况 )
下图提供了一种更直观的方式来理解此规则

换句话说,如果为外边距属性 margin 指定 3 个值,则从第 2 个值( 右边距 )复制第 4 个值(即左边距),如果为外边距属性 margin 指定 2 个值,则从第 2 个值复制第 4 个值,从第1个值(上边距)复制第3个值(下边距),如果只给出一个值,则从该值(上边距)复制其他三个边的边距
例如
h1 {margin: 0.25em 1em 0.5em;} /* 等同于 0.25em 1em 0.5em 1em */ h2 {margin: 0.5em 1em;} /* 等同于 0.5em 1em 0.5em 1em */ p {margin: 1px;} /* 等同于 1px 1px 1px 1px */
分别设置四边的外边距
我们可以使用以下四个 CSS 属性分别设置四边的外边距
| 属性 | 说明 |
|---|---|
| margin-top | 上边距 |
| margin-right | 右边距 |
| margin-bottom | 下边距 |
| margin-left | 左边距 |
这四个属性可以在 CSS 规则中一起使用,例如
h2 { margin-top: 20px; margin-right: 30px; margin-bottom: 30px; margin-left: 20px; }
但是,在这种情况下最好直接使用 margin 属性
h2 { margin: 20px 30px 30px 20px; }
自动 auto 值
如果给具有指定宽度的元素的 margin 属性设置为 auto,那么该元素会相对于其父元素水平居中
例如
div { width: 300px; margin: auto; border: 1px solid red; }
当然,你也可以将左右边距设置为自动值
