HTML(5) 规范定义了 <h1> - <h6> 6 个标记用于标记标题,表示不同的重要级别
HTML 标题示例
HTML 标题由 <h1> - <h6> 标记标签来定义
<h1> 定义了最重要的标题,<h6> 定义最不重要的标题
以下是 <h1> - <h6> 标记的示例代码
<h1>这是一个 h1 标题</h1> <h2>这是一个 h2 标题</h2> <h3>这是一个 h3 标题</h3> <h4>这是一个 h4 标题</h4> <h5>这是一个 h5 标题</h5> <h6>这是一个 h6 标题</h6>
HTML h1-h6 标题 VS Microsoft Word
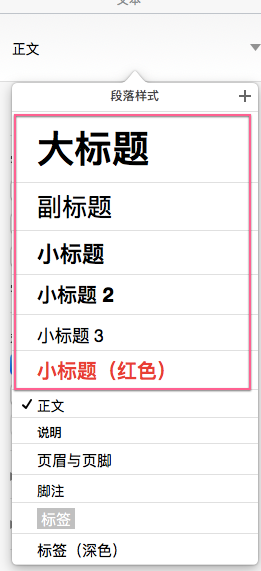
如果你对 Microsoft Word 很熟悉,那么你一定会使用到下面的功能

<h1> 就相当于大标题,<h2> 就相当于副标题
标题是非常重要的
就像 Microsoft Word 中的标题非常重要一样,HTML 中的标题同样也非常重要
- 确保仅为标题使用 HTML 标题标记,不要只使用标题标记来生成粗体或更大的文本
- 搜索引擎使用标题来索引网页的结构和内容
- 由于用户可以使用标题快速浏览您的网页,因此使用标题来显示文档的结构非常重要
- 应该使用
<h1>作为主标题 ( 最重要的 ) ,然后是<h2>( 不太重要 ),然后是<h3>,依此类推
更改 HTML 标题的字体
默认情况下,标题文本是 blod 和 big
通常,不同浏览器的字体大小略有不同,但是,我们可以通过更改 style 属性来更改标题文本的默认字体大小
例如
<h1 style="font-size:60px;">标题 1</h1>
HTML 标题的更多内容
此处我们仅仅是简单的介绍了一下 HTML 的标题,更多内容可以访问
目前尚无回复
