padding,中文填充,有时候又称为内边距,其实,理解为填充才是更合本来的意思
CSS padding 属性用于指定元素边框和元素内容之间的空白,可以在 HTML 元素的所有的四个边上设置填充 ( 顶部、右侧、、底部、左侧 )
CSS 填充属性 ( padding )
CSS 填充属性值 ( padding ) 接受长度或百分比值 ( % ) ,但不允许使用 负值
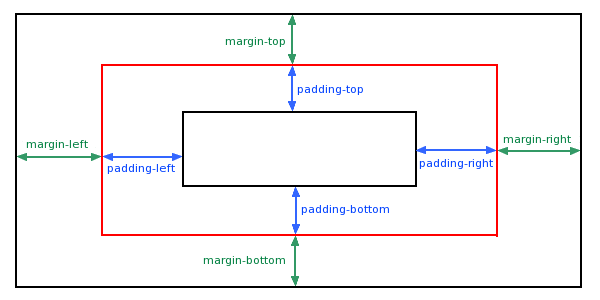
下图显示了填充 ( padding ) 和外边距 ( margin ) 之间的关系,红线 是元素的边框

例如,我们可以设置 <h1> 元素的所有填充为 10px
h1 { padding: 10px; }
同样,我们可以按照 上-右-下-左 的顺序分别设置 <h1> 元素每边的填充
h2 { padding: 20px 30px 30px 20px; }
单独填充属性
我们还可以使用以下 CSS 属性分别设置填充的四个边
| 属性 | 说明 |
|---|---|
| padding-top | 上填充 |
| padding-right | 右填充 |
| padding-bottom | 下填充 |
| padding-left | 左填充 |
我们可以一起使用这四个属性
h2 { padding-top: 20px; padding-right: 30px; padding-bottom: 30px; padding-left: 20px; }
当然了,这种情况下还是推荐使用 padding 设置 4 个值更好
h2 { padding: 20px 30px 30px 20px; }
属性值复制
填充值复制和边距值复制具有相同的原理,相关原理可以访问 CSS 简明教程:外边距属性 ( margin )
-
padding:25px 50px 75px 100px;表示padding-top是25pxpadding-right是50pxpadding-bottom是75pxpadding-left是100px
-
padding:25px 50px 75px;表示padding-top是25pxpadding-right和padding-left是50pxpadding-bottom是75px
-
padding:25px 50px;表示padding-top和padding-bottom是25pxpadding-right和padding-left是50px
-
padding:25px;表示padding-top、padding-right、padding-bottom和padding-left都是25px
填充和元素宽度
一般情况下,填充也是元素宽度的一部分,这句话很重要
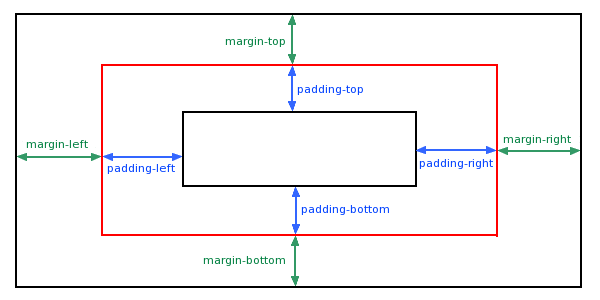
CSS width 属性用于指定元素内容区域的宽度,内容区域是元素的填充 ( padding ) ,边框 ( border ) 和外边距内的部分 ( 盒模型 ) ,这句话很拗口,看下图

width 就是黑色框框的部分
因此,如指定了元素的宽度的同时,又指定了该元素的填充,那么该元素的总宽度就会是 填充 + 宽度,这,有时候显然不是我们要的结果
下面的代码中,<div> 元素的宽度 width 为 300px,但是,<div> 元素的实际渲染宽度将为 350px ( 300px + 左边填充 25px + 右边填充 25px )
div { width: 300px; padding: 25px; }
为了将宽度保持在 300px,而无论填充量如何,那么可以使用 box-sizing 属性,设置 box-sizing: border-box; 会让元素保持其宽度,如果增加了填充,那么中的使用空间就会减少
div { width: 300px; padding: 25px; box-sizing: border-box; }
