jQuery Password Validation(密码验证)
jQuery Password Validation(密码验证)插件扩展了 jQuery Validate 插件,提供了两种组件:
-
一种评价密码的相关因素的功能:比如大小写字母的混合情况、字符(数字、特殊字符)的混合情况、长度、与用户名的相似度(可选的)
-
一种使用评价功能显示密码强度的验证插件自定义方法 显示的文本可以被本地化
我们还可以自定义强度显示的外观、本地化消息显示,并集成到已有的表单中
该插件目前版本是 1.0.0
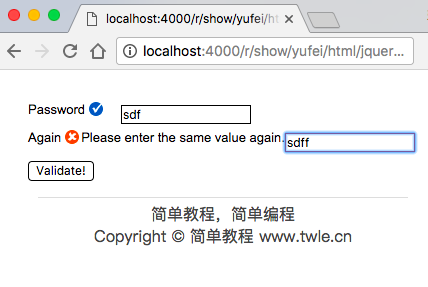
效果图示

官网地址
引入 JavaScript 脚本
<script src="https://cdn.staticfile.org/jquery/2.2.4/jquery.min.js"></script> <script src="http://jqueryvalidation.org/files/dist/jquery.validate.min.js"></script> <script src="http://jqueryvalidation.org/files/dist/additional-methods.min.js"></script>
如果是生产环境线上使用,最好下载到本地
HTML 代码
如果想要使用 Password Validation(密码验证)插件,需要添加一个 class "password" 到 input,同时添加显示强度的基本标记在表单的需要显示的地方
<form id="register"> <label for="password">Password:</label> <input class="password" name="password" id="password" /> <div class="password-meter"> <div class="password-meter-message"> </div> <div class="password-meter-bg"> <div class="password-meter-bar"></div> </div> </div> </form>
JavaScript 代码
$(document).ready(function() { $("#register").validate(); });
我们可以重载 $.validator.passwordRating 实现不同的评价密码强度的方法
或者重载 $.validator.passwordRating.messages 来提供其它消息,比如本地化
<form id="myform"> <label for="password">Password</label> <input id="password" name="password" /> <br/> <label for="password_again">Again</label> <input class="left" id="password_again" name="password_again" /> <br> <input type="submit" value="Validate!"> </form> <script src="http://code.jquery.com/jquery-1.11.1.min.js"></script> <script src="http://jqueryvalidation.org/files/dist/jquery.validate.min.js"></script> <script src="http://jqueryvalidation.org/files/dist/additional-methods.min.js"></script> <script> // just for the demos, avoids form submit jQuery.validator.setDefaults({ debug: true, success: "valid" }); $( "#myform" ).validate({ rules: { password: "required", password_again: { equalTo: "#password" } } }); </script>