Bootstrap 4 背景颜色
Bootstrap 4 提供了一些有意义的背景颜色 CSS 类,用于表示不同的状态
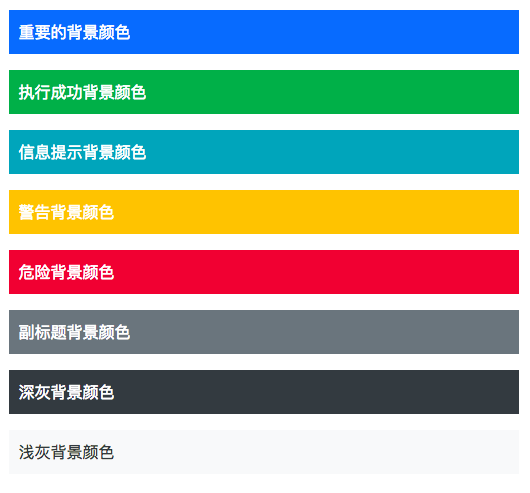
.bg-primary .bg-success .bg-info .bg-warning .bg-danger .bg-secondary .bg-dark .bg-light

注意
背景颜色不会设置文本的颜色
<p class="bg-primary text-white">重要的背景颜色。</p> <p class="bg-success text-white">执行成功背景颜色。</p> <p class="bg-info text-white">信息提示背景颜色。</p> <p class="bg-warning text-white">警告背景颜色</p> <p class="bg-danger text-white">危险背景颜色。</p> <p class="bg-secondary text-white">副标题背景颜色。</p> <p class="bg-dark text-white">深灰背景颜色。</p> <p class="bg-light text-dark">浅灰背景颜色。</p>