Angular 2 构架 - 模板
Angular 2 应用程序应用主要由以下 8 个部分组成
- 模块 (Modules)
- 组件 (Components)
- 模板 (Templates)
- 元数据 (Metadata)
- 数据绑定 (Data Binding)
- 指令 (Directives)
- 服务 (Services)
- 依赖注入 (Dependency Injection)
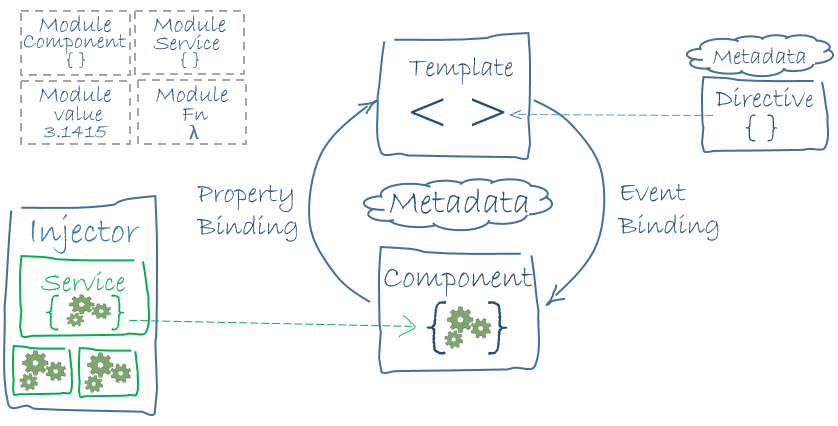
下图展示了每个部分是如何相互工作的

图中
-
模板 (Templates)是由 Angular 扩展的 HTML 语法组成
-
组件 (Components)类用来管理这些模板
-
应用逻辑部分通过服务 (Services)来完成,然后在模块中打包服务与组件, 最后通过引导根模块来启动应用
模板(Templates)
Angular 模板的默认语言就是 HTML
一般通过使用模板来定义组件的视图来告诉 Angular 如何显示组件
下面是一个简单的模板
<div>网站地址 : {{site}}</div>
在Angular中,默认使用的是双大括号作为插值语法,大括号中间的值通常是一个组件属性的变量名
更多 AngularJS 2 模板的知识,可以访问 AngularJS 2 模板语法