ASP.NET Core Razor 标签助手
上一章节我们介绍了视图导入,学习了如何使用视图导入把一些公共的 C# 指令抽出来放到一起。这已经大大方便了我们编写控制器视图了,到此为止,我们真的没办法再精简控制器视图了。
但是,我总觉的 Index.cshtml 怪怪得,一时又想不起来哪里奇怪
算了,先喝杯茶再说..
....
....
真的啊,我刚刚真的去喝了瓶牛奶,然后,看了一部电影,结果,天黑了...有吃了顿饭...
我终于想起来了,原来是看 <a> 标签不顺眼,我们再来看看 Index.cshtml 中的代码
@model HomePageViewModel
@{
ViewBag.Title = "Home 控制器下的 Index 方法";
}
<h1>欢迎!</h1>
<div>这个消息来自 Home 控制器下的 Index 的视图文件 index.cshtml </div>
<table>
@foreach (var employee in Model.Employees)
{
<tr>
<td><a href="/Home/Detail/@employee.ID">@employee.ID</a></td>
<td>@employee.Name</td>
</tr>
}
</table>
看到没有,我们链接中的 URL 路径中的 /Home/Detail/ 竟然是写死的...写死的
这万一网站要是改版了,控制器和方法都不是 Home 和 Detail 了岂不是还要劳心劳肺的修改 Razor 视图吗?
不行,绝对不能这样
但,Razor 视图中有什么办法可以动态生成链接吗?
翻了下 Razor 手册,还好,压压惊,还好,还好有一种方法可以动态生成链接,那就是标签助手
Razor 标签助手
标签助手允许服务器端代码 ( 也就是 C# 代码) 参与到 Razor 文件中创建和渲染 HTML 元素
简单的说,标签助手是一项新功能,类似于 HTML 助手,可以帮助我们渲染 HTML
Razor 内置了许多标签助手用来处理常见的任务。例如创建表单,链接,加载资源等
标签助手是用 C# 语言编写的,它们根据元素名称,属性名称或父标签创建 HTML 元素
例如,可以使用内置的 LabelTagHelper 并传递相应的属性来生成 HTML <label> 元素
如果你对 HTML 助手很熟悉,那么就可以轻松的使用标签助手来简化在 Razor 视图中生成 HTML
检查当前项目是否安装标签助手
ASP.NET Core MVC 中的 Razor 标签助手的命名空间是 Microsoft.AspNetCore.Mvc.TagHelpers 一般情况下系统会自动安装
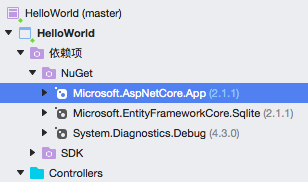
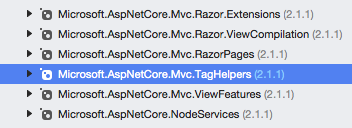
我们只需要展开依赖项中的 Microsoft.AspNetCore.App 包,一路往下检查即可

如果存在,则不用继续安装

安装 Razor 标签助手
如果你没有在 Microsoft.AspNetCore.App 包中找到 Microsoft.AspNetCore.Mvc.TagHelpers
则需要手动安装,安装教程如下
-
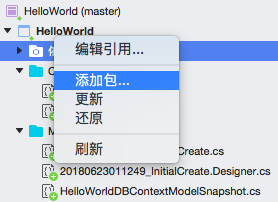
在 依赖项 上添加右键,选择 添加包
如果你的电脑是 Windows 系统,则是选择 管理 NuGet 程序包

-
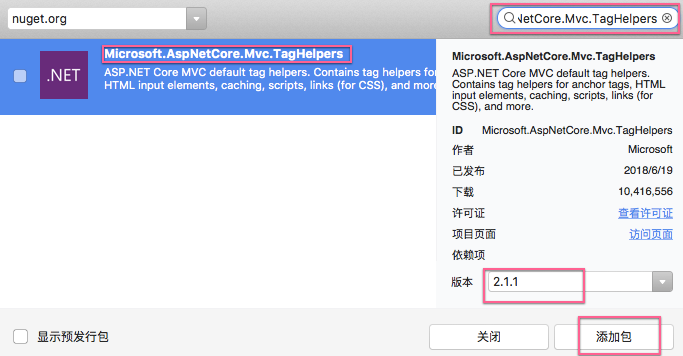
在 添加包 管理器中搜索
Microsoft.AspNetCore.Mvc.TagHelpers
接下来像之前我们安装 EF 框架那样点击 添加包 即可
安装成功后,你就能在依赖项中找到 Microsoft.AspNetCore.Mvc.TagHelpers
有一点要非常注意的是,安装的版本要和当前 ASP.NET Core 的版本一致,否则会安装失败
之前我一直不理解,后来理解了
关于标签助手
关于标签助手,我多说几句
-
现在任何人都可以创作一个标签助手,所以如果你需要的标签助手不存在,你可以编写自己的标签助手
-
你可以把自己创作的标签助手放在你的应用程序项目中,但需要把该标签助手关联到 Razor 视图引擎
-
默认情况下,标签助手不会一起被渲染到客户端,即使这些标签助手看起来像融入了 HTML
-
Razor 会调用一些代码来处理标签助手,标签助手可以从 HTML 中删除自己,也可以添加额外的 HTML
导入标签助手
可以用标签助手做很多很棒的事情,但前提是需要向 Razor 注册你的标签助手,甚至微软官方的标签助手,以便 Razor 能够在标记中发现这些标签助手并且能够 调用处理标签助手的代码
注册标签助手的指令是 @addTagHelper,
我们可以把这个指令放置到单个视图中,或者如果您计划在整个应用程序中使用标签助手,则可以放在视图导入 _ViewImports.cshtml
其实,_ViewImports.cshtml 的默认代码就导入了所有官方提供的标签助手
@namespace HelloWorld.Views @addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
可以看到 @addTagHelper 指令有两个参数
- 第一个参数,星号 ( * ) 用于导入程序集的所有的标签助手
- 第二个参数,
Microsoft.AspNet.Mvc.TagHelpers,用于指定哪个程序集
第一个参数其实是一个类型名称,所以如果只想使用某个标签助手,那么我们可以列出这个名称,但如果想导入所有的标签助手,则可以使用星号 ( * )
两个参数合起来的意思导入程序集 Microsoft.AspNet.Mvc.TagHelpers 中的所有标签助手
使用标签助手
因为我们已经在视图导入 _ViewImports.cshtml 中导入了标签助手,所以我们可以在 Index.cshtml 视图中使用它们
我们可以使用 @Html.ActionLink URL 链接生成助手来创建自动关联到当前控制器的某个方法的 <a> 标签
@Html.ActionLink 标签有三个参数,分别是 <a> 标签的显示文本,当前控制器下的动作 ( action ) 和其它的附加参数组成的一个对象
现在我们就使用它来改造我们的 Index.cshtml 把,改造完成后如下
@model HomePageViewModel
@{
ViewBag.Title = "Home 控制器下的 Index 方法";
}
<h1>欢迎!</h1>
<div>这个消息来自 Home 控制器下的 Index 的视图文件 index.cshtml </div>
<table>
@foreach (var employee in Model.Employees)
{
<tr>
<td>@Html.ActionLink(employee.ID.ToString(), "Detail", new { id = employee.ID })</td>
<td>@employee.Name</td>
</tr>
}
</table>
刷新浏览器,访问首页输出如下

如果点击链接 1,则输出如下

HTML 助手
一般情况下,在视图中我们都更喜欢类 HTML 语法,也就是 XML 语法
这样看起来更直观也更统一
而 Razor 也支持另外一种 HTML 助手,也就是 XML 语法的标签助手,这种助手直接在原来的 HTML 基础上添加一些 asp- 开头的属性来生成 HTML 标签
例如,对于 Index.cshtml 中的 @Html.ActionLink,我们还可以这么写
<a asp-action="Detail" asp-route-id="@employee.ID" >详情</a>
其中,asp-action="Detail" 是我们想要获得的动作的名称,如果想传递任何参数,可以使用 asp-route-* 标签助手,在这里我们想包含 ID 作为参数,则可以使用 asp-route-id
好吧,我们继续对 Index.cshtml 进行改造吧,改造完成后代码如下
@model HomePageViewModel
@{
ViewBag.Title = "Home 控制器下的 Index 方法";
}
<h1>欢迎!</h1>
<div>这个消息来自 Home 控制器下的 Index 的视图文件 index.cshtml </div>
<table>
@foreach (var employee in Model.Employees)
{
<tr>
<td><a asp-action="Detail" asp-route-Id="@employee.ID">详情</a></td>
<td>@employee.Name</td>
</tr>
}
</table>
刷新浏览器,输出结果如下

在实际的项目中,无论你选择哪种,都是可以的,这是个人的爱好
但对于团队而言,我们建议做一个统一的规定,不然同时出现会造成阅读困难