SVG 矩形 <rect>
<rect> 标签可以画矩形,圆角矩形,半透明矩形等等
SVG 形状
SVG 规范有一些预定义的形状元素,可被开发者使用和操作:
SVG 矩形 - <rect>
<rect> 标签可以画矩形,圆角矩形,半透明矩形等等
范例 1
我们来画一个简单的矩形

<svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <rect width="300" height="100" style="fill:rgb(0,0,255);stroke-width:1;stroke:rgb(0,0,0)"/> </svg>
对于 Opera 用户: 查看 SVG 文件 (右键单击 SVG 图形预览源)
解释
<rect>元素的width和height属性定义矩形的高度和宽度-
style属性用来定义CSS属性 -
CSS 的
fill属性定义矩形的填充颜色(RGB 值、颜色名或者十六进制值) - CSS 的
stroke-width属性定义矩形边框的宽度 - CSS 的
stroke属性定义矩形边框的颜色
范例 2
我们看看另一个矩形范例,它包含一些新的属性

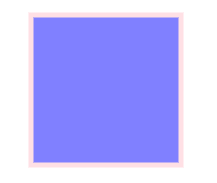
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="500"> <rect x="50" y="20" width="150" height="150" style="fill:blue;stroke:pink;stroke-width:5;fill-opacity:0.1; stroke-opacity:0.9"/> </svg>
对于 Opera 用户: 查看 SVG 文件 (右键单击 SVG 图形预览源)
解释
x属性定义矩形的左侧位置(例如,x="0" 定义矩形到浏览器窗口左侧的距离是 0px)y属性定义矩形的顶端位置(例如,y="0" 定义矩形到浏览器窗口顶端的距离是 0px)- CSS 的
fill-opacity属性定义填充颜色透明度(合法的范围是:0 - 1) - CSS 的
stroke-opacity属性定义笔触颜色的透明度(合法的范围是:0 - 1)
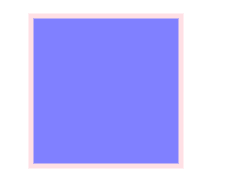
范例 3 : 半透明矩形
CSS opacity 属性用于定义元素的透明值
opacity的值的范围: [0,1] 0 为全透明 1 为不透明

<svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="300"> <rect x="50" y="20" width="150" height="150" style="fill:blue;stroke:pink;stroke-width:5;opacity:0.5"/> </svg>
对于 Opera 用户: 查看 SVG 文件 (右键单击 SVG 图形预览源)
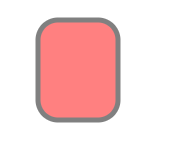
范例 4 : 圆角矩形
rx 和 ry 属性可使矩形产生圆角

<svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <rect x="50" y="20" rx="20" ry="20" width="80" height="100" style="fill:red;stroke:black;stroke-width:5;opacity:0.5"/> </svg>
对于 Opera 用户: 查看 SVG 文件 (右键单击 SVG 图形预览源)