jQuery 树型菜单插件(Treeview)
jQuery Treeview 提供了一个无序灵活的可折叠的树形菜单 ( Treeview )
适用于一些菜单的导航,支持基于 cookie 的持久性菜单
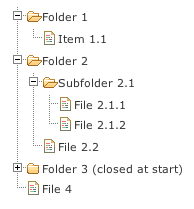
效果图示

Treeview 插件下载地址
https://github.com/jzaefferer/jquery-treeview/releases
引入 CSS 样式表文件
<link rel="stylesheet" href="/static/lib/jquery/treeview/jquery.treeview.css" /> <link rel="stylesheet" href="/static/lib/jquery/treeview/screen.css" />
引入 JavaScript 文件
<script src="https://cdn.staticfile.org/jquery/2.2.4/jquery.min.js"></script> <script src="/static/lib/jquery/treeview/jquery.cookie.js"></script> <script src="/static/lib/jquery/treeview/jquery.treeview.js"></script>
HTML 代码
<ul id="browser" class="filetree treeview-famfamfam"> <li><span class="folder">Folder 1</span> <ul> <li><span class="folder">Item 1.1</span> <ul> <li><span class="file">Item 1.1.1</span></li> </ul> </li> <li><span class="folder">Folder 2</span> <ul> <li><span class="folder">Subfolder 2.1</span> <ul id="folder21"> <li><span class="file">File 2.1.1</span></li> <li><span class="file">File 2.1.2</span></li> </ul> </li> <li><span class="folder">Subfolder 2.2</span> <ul> <li><span class="file">File 2.2.1</span></li> <li><span class="file">File 2.2.2</span></li> </ul> </li> </ul> </li> <li class="closed"><span class="folder">Folder 3 (closed at start)</span> <ul> <li><span class="file">File 3.1</span></li> </ul> </li> <li><span class="file">File 4</span></li> </ul> </li> </ul>
JavaScript 代码
$(document).ready(function(){ $("#browser").treeview({ toggle: function() { console.log("%s was toggled.", $(this).find(">span").text()); } }); $("#add").click(function() { var branches = $("<li><span class='folder'>New Sublist</span><ul>" + "<li><span class='file'>Item1</span></li>" + "<li><span class='file'>Item2</span></li></ul></li>").appendTo("#browser"); $("#browser").treeview({ add: branches }); }); });
延伸阅读
- jQuery Treeview Github 地址: https://github.com/jzaefferer/jquery-treeview