Canvas 单位和坐标体系
既然我们已经能够使用 getContext("2d") 获取渲染上下文对象,那么我们就可以使用这个对象来绘制图形了
比如我们要绘制一个矩形 rect,那么我们要怎么做呢,首先,我们要确定一个起始点 (一般是左上角),然后确定矩形的长和宽,就像下面这样
-
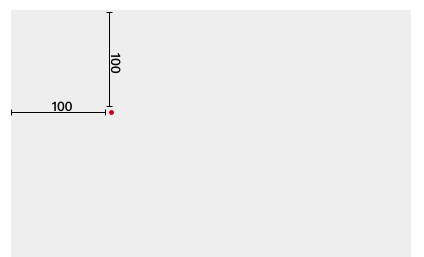
确定起点位置(x1,y1),例如(100,100)

-
确定矩形的长和宽(width,height), 例如(200,100)

大家有没有发现,如果加上起始坐标,其实就是确定了终点坐标(x2,y2)
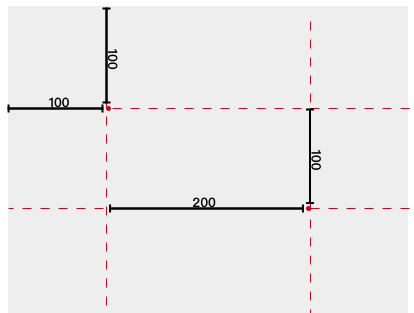
x2 = x1 + width = 100 + 200 = 300 y2 = y1 + height = 100 + 100 = 200
-
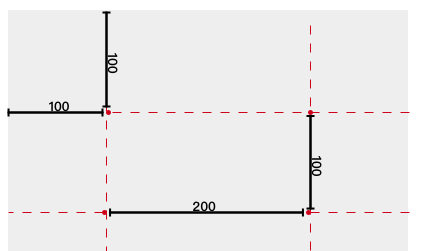
根据矩形的特性,确定另外两个点的坐标 (300,100) 和 (100,200)

-
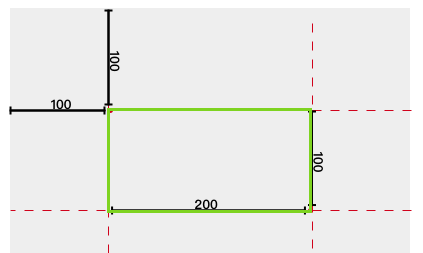
然后用直线把这些点连接起来,画矩形

单位和坐标体系
大家有没有发现很重要的一点,就是绘画图形当中,单位、坐标原点、坐标方向是最重要的
- 单位决定了一个数值,比如 100,在画布上是多长
- 坐标原点 (0,0) 决定了另一个坐标 (100,100) 在画布上的位置
- 坐标方向决定了另一个坐标 (100,100) 是在坐标原点的哪个方向
Canvas 中的单位和坐标体系
因为 getContext("2d") 返回的是一个平面图形,所以采用的就是二维网格

-
canvas 采用的是左手背面坐标体系 (高中的数学知识...),就是拿出左手,背面朝上,手指伸直,拇指与食指成 90度,让拇指对着自己的心脏,这时候拇指的方向就是 y 轴的正方向,食指的方向就是 x 轴的正方向
-
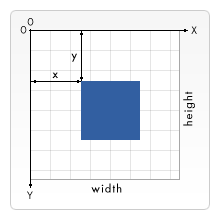
canvas 的坐标原点(0,0) 在左上角
-
canvas 以像素(px) 为单位,这个
canvas的长宽设定是同一个单位类型
Canvas 坐标演示
可以将鼠标移动的矩形框上,显示定位坐标
X
Y