jQuery UI Autocomplete 插件
jQuery UI Autocomplete 插件根据用户输入值进行搜索和过滤,让用户快速找到并从预设值列表中选择
通过给 Autocomplete 字段焦点或者在其中输入字符,插件开始搜索匹配的条目并显示供选择的值的列表
通过输入更多的字符,用户可以过滤列表以获得更好的匹配
jQuery UI Autocomplete 是 jQuery UI 的一部分
目前版本是 1.12.1
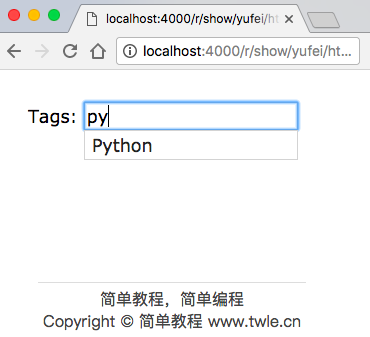
效果图示

官网
https://jqueryui.com/autocomplete/
如果想要了解更多有关 Autocomplete 的细节,可以查看 JQuery UI API 文档
引入 jQuery UI CSS 样式表
<link rel="stylesheet" href="https://cdn.staticfile.org/jqueryui/1.12.1/themes/smoothness/jquery-ui.min.css" />
引入 JavaScript 脚本文件
<script src="https://cdn.staticfile.org/jquery/2.2.4/jquery.min.js"></script> <script src="https://cdn.staticfile.org/jqueryui/1.12.1/jquery-ui.min.js"></script>
HTML 代码
<div class="ui-widget"> <label for="tags">Tags: </label> <input id="tags"> </div>
JavaScript 代码
$(function() { var availableTags = [ "ActionScript", "AppleScript", "Asp", "BASIC", "C", "C++", "Clojure", "COBOL", "ColdFusion", "Erlang", "Fortran", "Groovy", "Haskell", "Java", "JavaScript", "Lisp", "Perl", "PHP", "Python", "Ruby", "Scala", "Scheme" ]; $( "#tags" ).autocomplete({ source: availableTags }); });