jQuery Growl 消息提醒
jQuery Growl 消息提醒插件可以让我们很容易地在一个覆盖层显示反馈消息
消息会在一段时间后自动消失,不需要单击"确定"按钮等
用户也可以通过移动鼠标或点击关闭按钮加快隐藏信息
该插件目前版本是 1.0.0
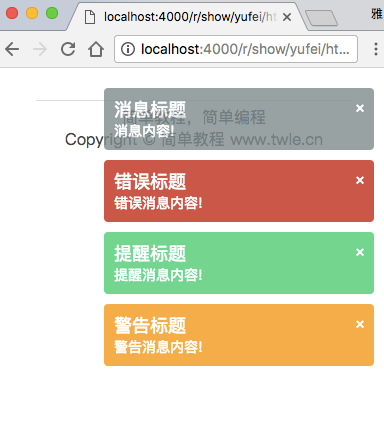
效果图示

官网
http://ksylvest.github.io/jquery-growl/
引入 CSS 样式表
<link href="/static/lib/jquery/jquery-growl/css/jquery.growl.css" rel="stylesheet" />
引入 JavaScript 脚本文件
<script src="https://cdn.staticfile.org/jquery/2.2.4/jquery.min.js"></script> <script src="/static/lib/jquery/jquery-growl/js/jquery.growl.js" ></script>
JavaScript 代码
使用 Growl 插件,可以像下面这样设置要显示文本元素,把文本作为参数传递给它
$.growl({ title: "消息标题", message: "消息内容!" }); $.growl.error({ title: "错误标题", message: "错误消息内容!" }); $.growl.notice({title: "提醒标题", message: "提醒消息内容!" }); $.growl.warning({title: "警告标题", message: "警告消息内容!" });
默认选项
有几个可用的默认选项
$(function() { $.growl({ title: "消息标题", message: "消息内容!" }); $('.error').click(function(event) { event.preventDefault(); event.stopPropagation(); return $.growl.error({ title: "错误标题", message: "错误消息内容!" }); }); $('.notice').click(function(event) { event.preventDefault(); event.stopPropagation(); return $.growl.notice({ title: "提醒标题", message: "提醒消息内容!" }); }); return $('.warning').click(function(event) { event.preventDefault(); event.stopPropagation(); return $.growl.warning({ title: "警告标题", message: "警告消息内容!" }); }); });