jQuery height() 方法
jQuery height() 方法设置或返回被选元素的高度
当该方法用于 返回 高度时,则返回第一个匹配元素的高度
当该方法用于 设置 高度时,则设置所有匹配元素的高度
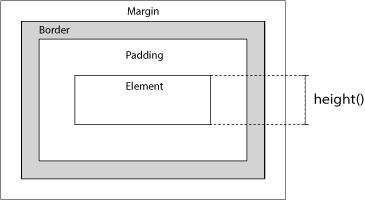
正如下图像所示,该方法不包含 padding、border 或 margin

语法
返回高度
$( selector ).height()
设置高度
$( selector ).height( value )
使用函数设置高度
$( selector ).height(function (index,currentheight) )
参数
| 参数 | 描述 |
|---|---|
| value | 当设置高度时是必需的。规定元素的高度,单位为 px、em、pt 等 默认单位是 px |
| function(index,currentheight) | 可选。规定返回被选元素新高度的函数 index - 返回集合中元素的 index 位置 currentheight - 返回被选元素的当前高度 |
相关方法
-
设置或返回元素的宽度
-
返回元素的宽度(包含 padding)
-
返回元素的高度(包含 padding)
-
返回元素的宽度(包含 padding 和 border)
-
返回元素的高度(包含 padding 和 border)
范例
下面的范例返回 <div> 元素的高度
$("button").click(function(){ alert($("div").height()); });
更多范例
-
如何使用不同的单位设置元素的高度
-
如何使用函数增加元素的高度
-
如何返回文档和 window 元素的当前高度。
-
如何使用 width()、height()、innerHeight()、innerWidth()、outerWidth() 和 outerHeight()