jQuery outerWidth() 方法
jQuery outerWidth() 方法返回第一个匹配元素的外部宽度
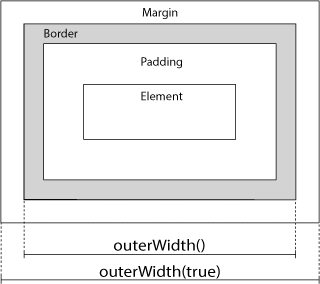
正如下图所示,该方法包含 padding 和 border

如果想要包含 margin,请使用 outerHeight(true)
语法
$( selector ).outerWidth( includeMargin )
参数
| 参数 | 描述 |
|---|---|
| includeMargin | 可选。布尔值,规定是否包含 margin false - 默认。不包含 margin true - 包含 margin |
相关方法
-
设置或返回元素的宽度
-
设置或返回元素的高度
-
返回元素的宽度 ( 包含 padding )
-
返回元素的高度 ( 包含 padding )
-
返回元素的宽度 ( 包含 padding 和 border )
范例
下面的范例返回 <div> 元素的外部宽度
$("button").click(function(){ alert($("div").outerWidth()); });
更多范例
-
规定是否包含 margin
-
如何使用 width()、height()、innerHeight()、innerWidth()、outerWidth() 和 outerHeight()