jQuery width() 方法
jQuery width() 方法设置或返回被选元素的宽度
当该方法用于 返回 宽度时,则返回第一个匹配元素的宽度
当该方法用于 设置 宽度时,则设置所有匹配元素的宽度
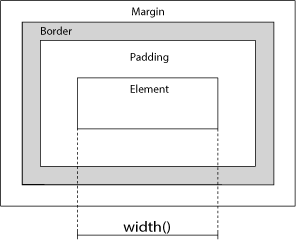
正如下图所示,该方法不包含 padding、border 或 margin

语法
返回宽度
$( selector ).width()
设置宽度
$( selector ).width( value )
使用函数设置宽度
$( selector ).width(function (index,currentwidth) )
参数
| 参数 | 描述 |
|---|---|
| value | 当设置宽度时是必需的。规定元素的宽度,单位为 px、em、pt 等 默认单位是 px |
| function(index,currentwidth) | 可选。规定返回被选元素新宽度的函数 index - 返回集合中元素的 index 位置 currentwidth - 返回被选元素的当前宽度 |
相关方法
-
设置或返回元素的高度
-
返回元素的宽度(包含 padding)
-
返回元素的高度(包含 padding)
-
返回元素的宽度(包含 padding 和 border)
-
返回元素的高度(包含 padding 和 border)
范例
下面的范例返回 <div> 元素的宽度
$("button").click(function(){ alert($("div").width()); });
更多范例
-
如何使用不同的单位设置元素的宽度
-
如何使用函数增加元素的宽度
-
如何返回文档和 window 元素的当前宽度
-
如何使用 width()、height()、innerHeight()、innerWidth()、outerWidth() 和 outerHeight()