jQuery innerHeight() 方法
jQuery innerHeight() 方法返回第一个匹配元素的内部高度
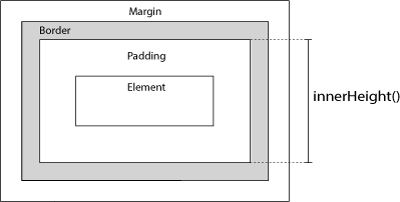
正如下图所示所示,该方法包含 padding,但不包含 border 和 margin

语法
$( selector ).innerHeight()
相关方法
-
设置或返回元素的宽度
-
设置或返回元素的高度
-
返回元素的宽度(包含 padding)
-
返回元素的宽度(包含 padding 和 border)
-
返回元素的高度(包含 padding 和 border)
范例
下面的范例返回 <div> 元素的内部高度
$("button").click(function(){ alert($("div").innerHeight()); });
更多范例
-
如何使用 width()、height()、innerHeight()、innerWidth()、outerWidth() 和 outerHeight()