CSS 字体
CSS 字体属性定义字体,加粗,大小,文字样式
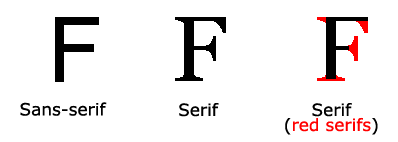
serif 和 sans-serif 字体之间的区别

在计算机屏幕上,sans-serif 字体被认为是比 serif 字体容易阅读
CSS 字型
CSS 有两种类型的字体系列名称
- 通用字体系列 : 拥有相似外观的字体系统组合(如 "Serif" 或 "Monospace")
- 特定字体系列 : 一个特定的字体系列(如 "Times" 或 "Courier")
| 字体 | 字体系列 | 说明 |
|---|---|---|
| Serif | Times New RomanGeorgia | Serif 字体中字符在行的末端拥有额外的装饰 |
| Sans-serif | ArialVerdana | "Sans" 是 指无 - 这些字体在末端没有额外的装饰 |
| Monospace | Courier NewLucida Console | 所有的等宽字符具有相同的宽度 |
字体系列
CSS font-family 属性用于设置文本的字体系列
font-family 属性应该设置几个字体名称作为一种 "后备" 机制,如果浏览器不支持第一种字体,则会尝试下一种字体
如果字体系列的名称超过一个字,它必须用引号,如 Font Family:"宋体"
多个字体系列是用一个逗号分隔
p{font-family:"Times New Roman", Times, serif;}
对于较常用的字体组合,可以访问我们的 Web 安全字体组合
字体样式
CSS font-style 用于指定斜体文字的字体样式属性
这个属性有三个值
normal: 正常 - 正常显示文本italic: 斜体 - 以斜体字显示的文字oblique: 倾斜的文字 - 文字向一边倾斜(和斜体非常类似,但不太支持)
p.normal {font-style:normal;} p.italic {font-style:italic;} p.oblique {font-style:oblique;}
字体大小
CSS font-size 属性用于设置文本的大小
能否管理文字的大小,在网页设计中是非常重要的
但是,我们不能通过调整字体大小使段落看上去像标题,或者使标题看上去像段落
我们希望你务必使用正确的 HTML 标签, 就 <h1> - <h6> 表示标题 和 <p>表示段落
字体大小的值可以是绝对或相对的大小
绝对大小:
- 设置一个指定大小的文本
- 不允许用户在所有浏览器中改变文本大小
- 确定了输出的物理尺寸时绝对大小很有用
相对大小:
- 相对于周围的元素来设置大小
- 允许用户在浏览器中改变文字大小
如果不指定一个字体的大小,默认大小和普通文本段落一样,是16像素 ( 16px=1em )
设置字体大小像素
CSS font-size 属性可以设置文字的大小与像素
h1 {font-size:40px;} h2 {font-size:30px;} p {font-size:14px;}
上面的范例可以在 Internet Explorer 9, Firefox, Chrome, Opera, 和 Safari 中通过缩放浏览器调整文本大小
虽然可以通过浏览器的缩放工具调整文本大小,但是,这种调整是整个页面,而不仅仅是文本
用 em 来设置字体大小
为了避免 Internet Explorer 中无法调整文本的问题,许多开发者使用 em 单位代替像素
1em 和当前字体大小相等,在浏览器中默认的文字大小是 16px
因此,1em 的默认大小是16px
可以通过下面这个公式将像素转换为 em
px/16=em
范例
h1 {font-size:2.5em;} /* 40px/16=2.5em */ h2 {font-size:1.875em;} /* 30px/16=1.875em */ p {font-size:0.875em;} /* 14px/16=0.875em */
上面的样式表中, em 的文字大小是与前面的例子中像素一样
如果使用了 em 单位,就可以在所有浏览器中调整文本大小
不幸的是,IE 浏览器仍然是个问题:调整文本的大小时,会比正常的尺寸更大或更小
使用百分比和 em 组合
下面的样式设置了 <body> 元素的默认字体大小为百分比
这样,在所有浏览器中,可以显示相同的文本大小,并允许所有浏览器缩放文本的大小
body {font-size:100%;} h1 {font-size:2.5em;} h2 {font-size:1.875em;} p {font-size:0.875em;}
更多范例
-
演示了如何设置字体的加粗
-
演示了如何设置字体的转变
-
演示如何使用简写属性将字体属性设置在一个声明之内
CSS 字体属性
下表列出了 CSS 2 所有的字体属性
| 属性 | 描述 |
|---|---|
| font | 在一个声明中设置所有的字体属性 |
| font-family | 指定文本的字体系列 |
| font-size | 指定文本的字体大小 |
| font-style | 指定文本的字体样式 |
| font-variant | 以小型大写字体或者正常字体显示文本 |
| font-weight | 指定字体的粗细 |