CSS 轮廓 outline
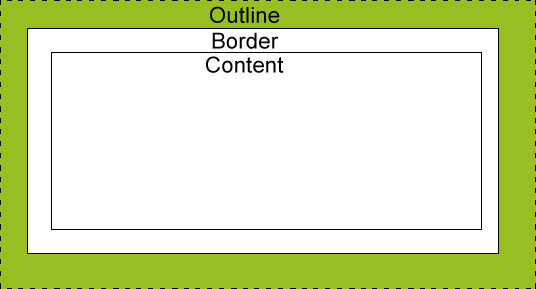
CSS outline 轮廓是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用
CSS outline 属性指定元素轮廓的样式、颜色和宽度

范例
所有 CSS 轮廓 outline 属性
下表列出了 CSS 2 中所支持的所有轮廓 outline 属性
| 属性 | 说明 | 值 |
|---|---|---|
| outline | 在一个声明中设置所有的轮廓属性 | outline-color outline-style outline-width inherit |
| outline-color | 设置轮廓的颜色 | color-name hex-number rgb-number invert inherit |
| outline-style | 设置轮廓的样式 | none dotted dashed solid double groove ridge inset outset inherit |
| outline-width | 设置轮廓的宽度 | thin medium thick length inherit |