Bootstrap 4 手风琴
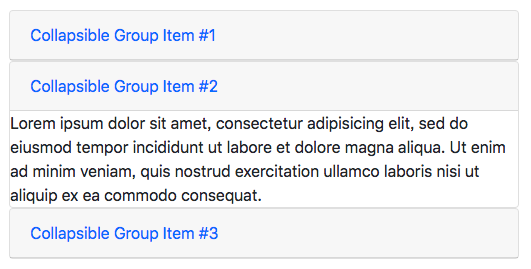
通过扩展卡片组件可以制作简单的手风琴效果

data-parent 属性用于确保所有的折叠元素在指定的父元素下,这样就能实现在一个折叠选项显示时其它选项就隐藏
<div id="accordion"> <div class="card"> <div class="card-header"> <a class="card-link" data-toggle="collapse" data-parent="#accordion" href="#collapseOne"> Collapsible Group Item #1 </a> </div> <div id="collapseOne" class="collapse show"> <div class="card-block"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </div> </div> </div> <div class="card"> <div class="card-header"> <a class="collapsed card-link" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo"> Collapsible Group Item #2 </a> </div> <div id="collapseTwo" class="collapse"> <div class="card-block"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </div> </div> </div> <div class="card"> <div class="card-header"> <a class="collapsed card-link" data-toggle="collapse" data-parent="#accordion" href="#collapseThree"> Collapsible Group Item #3 </a> </div> <div id="collapseThree" class="collapse"> <div class="card-block"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </div> </div> </div> </div>