Bootstrap 4 基本框架
Bootstrap 4 有一些约定能让开发变得简单
使用 HTML5 doctype
Bootstrap 4 要求使用 HTML5 文档类型
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> </html>
因为 <body> 和 <head> 可以省略,所以也可以如下写法
<!DOCTYPE html> <meta charset="utf-8">
移动设备优先
Bootstrap 4 采用移动设备优先的原则进行设计,为了能在小屏设备上更好的现实,需要在 HTML 文档头部添加 viewport
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
width=device-width表示宽度是设备屏幕的宽度
initial-scale=1表示初始的缩放比例
shrink-to-fit=no 自动适应手机屏幕的宽度
容器
Bootstrap 4 需要一个容器元素来包裹网站的内容
Bootstrap 提供了两类容器
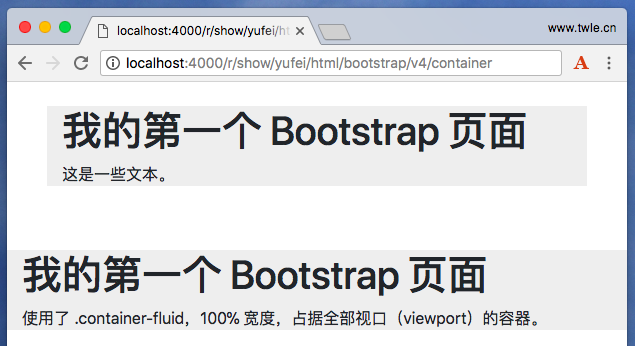
.container用于固定宽度并支持响应式布局的容器.container-fluid类用于 100% 宽度,占据全部视口 ( viewport ) 的容器

<!DOCTYPE html> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="/static/lib/bootstrap/4.0.0/css/bootstrap.min.css"> <script src="/static/lib/jquery/3.3.1/jquery.min.js"></script> <script src="/static/lib/popper.js/1.12.9/umd/popper.min.js"></script> <script src="/static/lib/bootstrap/4.0.0/js/bootstrap.min.js"></script> <div class="container"> <h1>我的第一个 Bootstrap 页面</h1> <p>这是一些文本。</p> </div> <br/><br/> <div class="container-fluid"> <h1>我的第一个 Bootstrap 页面</h1> <p>使用了 .container-fluid,100% 宽度,占据全部视口(viewport)的容器。</p> </div>