Bootstrap4 进度条
进度条用于提示用户任务的完成过程,Bootstrap 提供了 .progress 和 .progress-bar CSS 类来创建进度条
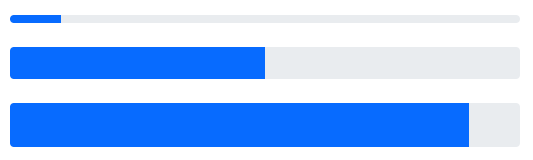
基本的进度条

Bootstrap 提供了 .progress 和 .progress-bar CSS 类用于创建进度条
同时可以在 .progress-bar 元素上设置 width 属性用于进度条的完成度
<div class="progress"> <div class="progress-bar" style="width:80%"></div> </div>
进度条高度

Bootstrap 4 默认的进度条高度为 16px
但我们可以在 .progress 元素上设置 height 属性来修改默认的高度
<div class="progress" style="height:44px"> <div class="progress-bar" style="width:10%"></div> </div>
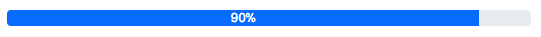
进度条标签

可以在 .progress-bar 元素上添加文本,比如进度的百分比
<div class="progress"> <div class="progress-bar" style="width:90%">9%</div> </div>
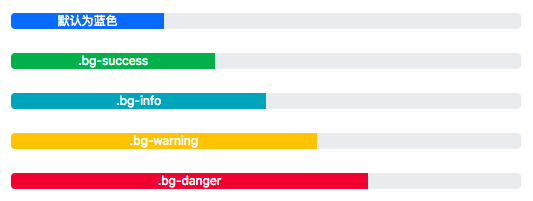
不同颜色的进度条

进度条的默认颜色为蓝色,不过我们可以使用 .bg-* 来改变
<div class="progress"> <div class="progress-bar bg-success" style="width:40%"></div> </div> <div class="progress"> <div class="progress-bar bg-info" style="width:50%"></div> </div> <div class="progress"> <div class="progress-bar bg-warning" style="width:60%"></div> </div> <div class="progress"> <div class="progress-bar bg-danger" style="width:70%"></div> </div>
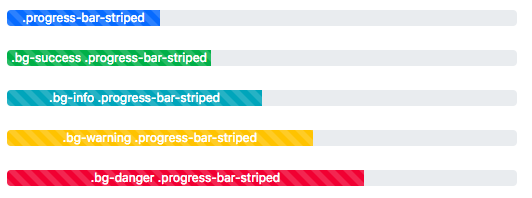
条纹的进度条

除了可以使用 .bg-* 来设置进度条的颜色外,还可以使用 .progress-bar-striped类来设置条纹进度条
<div class="progress"> <div class="progress-bar progress-bar-striped" style="width:40%"></div> </div>
动画进度条
.progress-bar-animated CSS 类可以为进度条添加动画效果
<div class="progress-bar progress-bar-striped progress-bar-animated" style="width: 40%"></div>
混合色彩进度条

可以通过叠加 .progress-bar 的方式给一个进度条设置多种颜色
<div class="progress"> <div class="progress-bar bg-success" style="width:40%">第一段</div> <div class="progress-bar bg-warning" style="width:10%">第二段</div> <div class="progress-bar bg-danger" style="width:20%">第三段</div> </div>