Bootstrap 4 导航栏
导航栏如此常见,以至于 Bootstrap 内建了导航栏组件
基本的导航栏
Bootstrap 4 提供了 .navbar 、 .navbar-nav 、nav-item 、 .nav-link CSS 类用于创建一个导航栏

<nav class="navbar navbar-expand-sm bg-light"> <ul class="navbar-nav"> <li class="nav-item"> <a class="nav-link" href="#">首页</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Python</a> </li> <li class="nav-item"> <a class="nav-link" href="#">PHP</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Perl</a> </li> </ul> </nav>
导航栏自适应
可以在 .navbar 元素上添加 .navbar-expand-xl|lg|md|sm CSS 类来创建响应式的导航栏
(大屏幕水平铺开,小屏幕垂直堆叠)

<nav class="navbar navbar-expand-sm bg-light"> <ul class="navbar-nav"> <li class="nav-item"> <a class="nav-link" href="#">首页</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Python</a> </li> <li class="nav-item"> <a class="nav-link" href="#">PHP</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Perl</a> </li> </ul> </nav>
垂直导航栏
在 .navbar 元素上删除 .navbar-expand-* 可以创建垂直导航栏

<nav class="navbar bg-light"> <ul class="navbar-nav"> <li class="nav-item"> <a class="nav-link" href="#">首页</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Python</a> </li> <li class="nav-item"> <a class="nav-link" href="#">PHP</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Perl</a> </li> </ul> </nav>
不同颜色导航栏
导航栏可以设置不同的背景色
.bg-primary .bg-success .bg-info .bg-warning .bg-danger .bg-secondary .bg-dark .bg-light
对于暗色背景需要设置文本颜色为浅色的,对于浅色背景需要设置文本颜色为深色的

<!-- 灰底黑字 --> <nav class="navbar navbar-expand-sm bg-light navbar-light"> <ul class="navbar-nav"> <li class="nav-item"> <a class="nav-link" href="#">首页</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Python</a> </li> <li class="nav-item"> <a class="nav-link" href="#">PHP</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Perl</a> </li> </ul> </nav> <!-- 黑底白字 --> <nav class="navbar navbar-expand-sm bg-dark navbar-dark">...</nav> <!-- 蓝底白字 --> <nav class="navbar navbar-expand-sm bg-primary navbar-dark">...</nav>
激活和禁用状态
可以在 .nav-link 元素上添加 .active 高亮显示选中的选项
添加 .disabled 设置该链接是不可点击的

<nav class="navbar navbar-expand-sm bg-light"> <ul class="navbar-nav"> <li class="nav-item"> <a class="nav-link active" href="#">首页</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Python</a> </li> <li class="nav-item"> <a class="nav-link" href="#">PHP</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#">Perl</a> </li> </ul> </nav>
导航栏上的品牌 Logo
可以添加 .navbar-brand CSS 类用于高亮显示品牌/Logo

<nav class="navbar navbar-expand-sm bg-dark navbar-dark"> <a class="navbar-brand" href="#">Logo</a> <ul class="navbar-nav"> <li class="nav-item"> <a class="nav-link active" href="#">首页</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Python</a> </li> <li class="nav-item"> <a class="nav-link" href="#">PHP</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#">Perl</a> </li> </ul> </nav>
图片自适应导航栏
如果使用图片,可以使用 .navbar-brand 设置图片自适应导航栏

<nav class="navbar navbar-expand-sm bg-dark navbar-dark"> <a class="navbar-brand" href="#"> <img src="/static/icon/bootstrap_32x32.png" alt="Logo" style="width:32px;"> </a> </nav>
折叠导航栏
通常,小屏幕上会折叠导航栏,用户通过点击来显示导航选项
要创建折叠导航栏,可以在按钮上添加 class="navbar-toggle" ,
data-toggle="collapse" 与 data-target="# thetarget" CSS 类
然后在设置了 class="collapse navbar-collapse" CSS 类的 div 上包裹导航内容(链接), div 元素上的 id 匹配按钮data-target的上指定的 id

<nav class="navbar navbar-expand-md bg-dark navbar-dark"> <!-- Brand --> <a class="navbar-brand" href="#">导航栏</a> <!-- Toggler/collapsibe Button --> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsibleNavbar"> <span class="navbar-toggler-icon"></span> </button> <!-- Navbar links --> <div class="collapse navbar-collapse" id="collapsibleNavbar"> <ul class="navbar-nav"> <li class="nav-item"> <a class="nav-link active" href="#">首页</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Python</a> </li> <li class="nav-item"> <a class="nav-link" href="#">PHP</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#">Perl</a> </li> </ul> </div> </nav>
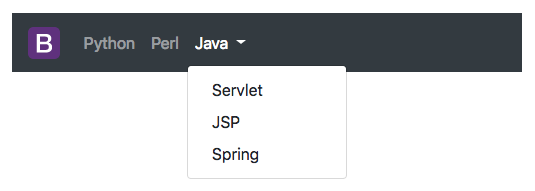
导航栏使用下拉菜单
可以在导航栏上添加下拉菜单

<nav class="navbar navbar-expand-sm bg-dark navbar-dark"> <!-- Brand --> <a class="navbar-brand" href="#"> <img src="/static/icon/bootstrap_32x32.png" alt="Logo" style="width:32px;"> </a> <!-- Links --> <ul class="navbar-nav"> <li class="nav-item"> <a class="nav-link" href="#">Python</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Perl</a> </li> <!-- Dropdown --> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbardrop" data-toggle="dropdown"> Java </a> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Servlet</a> <a class="dropdown-item" href="#">JSP</a> <a class="dropdown-item" href="#">Spring</a> </div> </li> </ul> </nav>
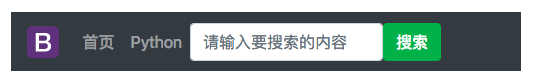
导航栏的表单与按钮
导航栏上可以添加表单,不过在 <form> 元素上添加 .form-inline 来排版输入框与按钮

<nav class="navbar navbar-expand-sm bg-dark navbar-dark"> <form class="form-inline"> <input class="form-control" type="text" placeholder="请输入要搜索的内容"> <button class="btn btn-success" type="submit">搜索</button> </form> </nav>
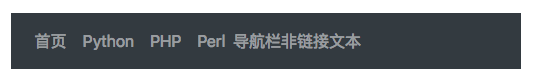
导航栏文本
可以使用 .navbar-text CSS 类设置导航栏上非链接文本,可以保证水平对齐,颜色与内边距一样

<nav class="navbar navbar-expand-sm bg-dark navbar-dark"> <ul class="navbar-nav"> <li class="nav-item"> <a class="nav-link" href="#">首页</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Python</a> </li> <li class="nav-item"> <a class="nav-link" href="#">PHP</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Perl</a> </li> </ul> <span class="navbar-text">导航栏非链接文本</span> </nav>
固定导航栏在页面顶部
在 .navbar 元素上添加 .fixed-top CSS 类用于设置导航栏固定在页面顶部
<nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-top"> ... </nav>
固定导航栏在底部
在 .navbar 元素上添加 .fixed-bottom CSS 类用于设置导航栏固定在页面底部
<nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-bottom"> ... </nav>