Bootstrap 4 卡片组件
Bootstrap 4 提供了 .card 和 .card-body CSS 类用于创建卡片组件

<div class="card"> <div class="card-body">简单的卡片</div> </div>
卡片组件的头部和底部
.card-header CSS 类用于创建卡片的头部样式
.card-footer CSS 类用于创建卡片的底部样式

<div class="card"> <div class="card-header">卡片头部</div> <div class="card-body">卡片内容</div> <div class="card-footer">卡片底部</div> </div>
多种颜色卡片
可以在 .card 元素上添加以下 CSS 类来设置卡片的颜色
.bg-primary .bg-success .bg-info .bg-warning .bg-danger .bg-secondary .bg-dark .bg-light

<div class="card"> <div class="card-body">Basic card</div> </div> <br> <div class="card bg-primary text-white"> <div class="card-body">Primary card</div> </div> <br> <div class="card bg-success text-white"> <div class="card-body">Success card</div> </div> <br> <div class="card bg-info text-white"> <div class="card-body">Info card</div> </div> <br> <div class="card bg-warning text-white"> <div class="card-body">Warning card</div> </div> <br> <div class="card bg-danger text-white"> <div class="card-body">Danger card</div> </div> <br> <div class="card bg-secondary text-white"> <div class="card-body">Secondary card</div> </div> <br> <div class="card bg-dark text-white"> <div class="card-body">Dark card</div> </div> <br> <div class="card bg-light text-dark"> <div class="card-body">Light card</div> </div>
标题、文本和链接
可以在头部元素上使用 .card-title 来设置卡片的标题
添加 .card-text 用于设置卡片正文的内容
添加 .card-link 用于给链接设置颜色

<div class="card"> <div class="card-body"> <h4 class="card-title">卡片标题</h4> <p class="card-text">这是卡片的正文</p> <a href="#" class="card-link">一个链接</a> <a href="#" class="card-link">另一个链接</a> </div> </div>
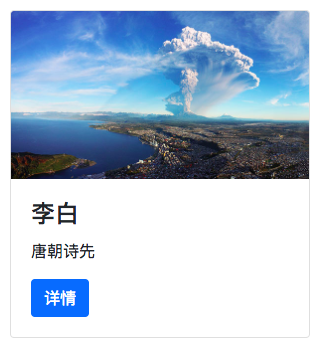
图文卡片
可以给 <img> 元素添加 .card-image-top (图片在文字上方) 或 .card-image-bottom (图片在文字下方) 来创建一个图文卡片

<div class="card" style="width:300px"> <img class="card-img-top" src="/static/i/img3.jpg" alt="Card image"> <div class="card-body"> <h4 class="card-title">李白</h4> <p class="card-text">唐朝诗先</p> <a href="#" class="btn btn-primary">详情</a> </div> </div>
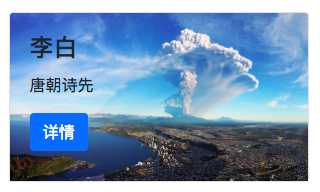
图文卡片-图片为背景
如果图片要设置为背景,可以使用 .card-img-overlay 代替 .card-body

<div class="card" style="width:300px"> <img class="card-img-top" src="/static/i/img3.jpg" alt="Card image"> <div class="card-img-overlay"> <h4 class="card-title">李白</h4> <p class="card-text">唐朝诗先</p> <a href="#" class="btn btn-primary">详情</a> </div> </div>