Bootstrap 4 弹出框
弹出框控件类似于提示框,它在鼠标点击到元素后显示,不过它可以显示更多的内容
基本的弹出框

可以在任何 HTML 元素上通过添加 data-toggle="popover" 来来创建弹出框
HTML 元素的 title 属性的内容为弹出框的标题
data-content 属性的内容则为弹出框的文本内容
<a href="#" data-toggle="popover" title="弹出框标题" data-content="弹出框内容">多次点我</a>
提示框需要 JavaScript 脚本支持,我们可以把脚本要写在 jQuery 的初始化代码里,然后在指定的元素上调用 popover() 方法
$(document).ready(function(){ $('[data-toggle="popover"]').popover(); });
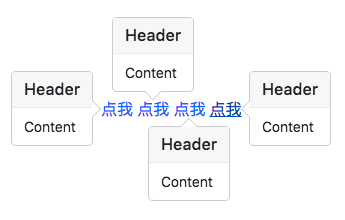
指定弹出框的位置

默认情况下,弹出框显示在元素右侧
可以使用属性 data-placement 来设定弹出框显示的方向: top, bottom, left 或 right
<a href="#" title="Header" data-toggle="popover" data-placement="left" data-content="Content">点我</a> <a href="#" title="Header" data-toggle="popover" data-placement="top" data-content="Content">点我</a> <a href="#" title="Header" data-toggle="popover" data-placement="bottom" data-content="Content">点我</a> <a href="#" title="Header" data-toggle="popover" data-placement="right" data-content="Content">点我</a>
关闭弹出框

默认情况下,弹出框在再次点击指定元素后才会关闭
可以设置属性 data-trigger="focus" 在鼠标点击元素外部区域来关闭弹出框
<a href="#" title="取消弹出框" data-toggle="popover" data-trigger="focus" data-content="点击文档的其它地方关闭我">点我</a>
鼠标悬停弹出效果

想要鼠标移入元素上显示,移出后消失的效果,可以设置属性 data-trigger=
"hover"
<a href="#" title="这是弹出框的头部" data-toggle="popover" data-trigger="hover" data-content="要显示的内容">鼠标移动到我这</a>