Bootstrap 4 信息提示框
因为信息提示框如此常见,所以 Bootstrap 4 提供了 .alert CSS 类用于创建一个信息提示框
基本的信息提示框

.alert 和 .alert-success CSS 类用于创建一个淡绿色的信息提示框
<div class="alert alert-success"> <strong>提示!</strong> 这是一个基本的信息提示框 </div>
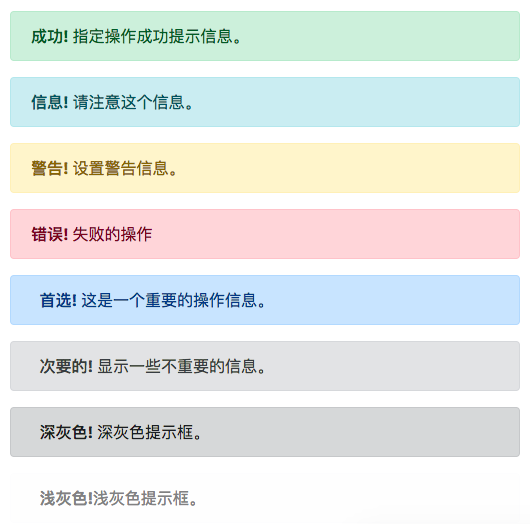
不同颜色的信息提示框

.alert-success,.alert-info,.alert-warning,.alert-danger,.alert-primary,.alert-secondary,.alert-light 或 .alert-dark 类可以将提示框设置为不同的颜色
<div class="alert alert-success"> <strong>成功!</strong> 指定操作成功提示信息。 </div>
提示框添加链接

如果给提示框中的链接添加链接效果,可以添加 .alert-link CSS 类来设置匹配提示框颜色的链接
<div class="alert alert-success"> <strong>成功!</strong> 你应该认真阅读 <a href="#" class="alert-link">这条信息</a>。 </div>
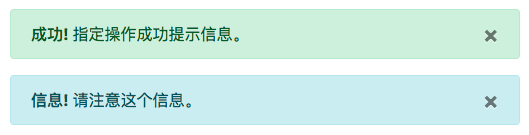
关闭提示框按钮

在提示框中的 div 中添加 .alert-dismissable 类,然后在关闭按钮的链接上添加 .close CSS 类 和 data-dismiss="alert" 属性来设置提示框的关闭操作
<div class="alert alert-success alert-dismissable"> <button type="button" class="close" data-dismiss="alert">×</button> <strong>成功!</strong> 指定操作成功提示信息。 </div>
(×) × 是 HTML 实体字符,来表示关闭操作,而不是字母 "x"
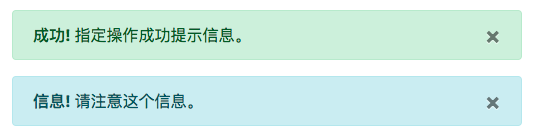
提示框淡入淡出效果

.fade 和 .show CSS 类用于设置提示框在关闭时的淡出和淡入效果
<div class="alert alert-danger alert-dismissable fade show">