Bootstrap4 徽章 ( Badges )
徽章 ( Badges )主要用于突出显示新的或未读的项,Bootstrap 提供了 .badge CSS 用于创建徽章
基本的徽章

徽章一般使用 <span> 元素创建,同时可以添加有意义的颜色类 ( 如 .badge-secondary )
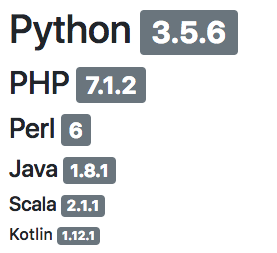
徽章会根据父元素的大小的变化而变化
<h1>Python <span class="badge badge-secondary">3.5.6</span></h1> <h2>PHP <span class="badge badge-secondary">7.1.2</span></h2> <h3>Perl <span class="badge badge-secondary">6</span></h3> <h4>Java <span class="badge badge-secondary">1.8.1</span></h4> <h5>Scala <span class="badge badge-secondary">2.1.1</span></h5> <h6>Kotlin <span class="badge badge-secondary">1.12.1</span></h6>
各种颜色类型的徽章

.badges-* CSS 类可以设置各种状态 ( 颜色 ) 的徽章
<span class="badge badge-primary">主要</span> <span class="badge badge-secondary">次要</span> <span class="badge badge-success">成功</span> <span class="badge badge-danger">危险</span> <span class="badge badge-warning">警告</span> <span class="badge badge-info">信息</span> <span class="badge badge-light">浅色</span> <span class="badge badge-dark">深色</span>
圆角徽章

.badge-pill CSS 类可以设置圆角徽章
<span class="badge badge-pill badge-default">默认</span> <span class="badge badge-pill badge-primary">主要</span> <span class="badge badge-pill badge-success">成功</span> <span class="badge badge-pill badge-info">信息</span> <span class="badge badge-pill badge-warning">警告</span> <span class="badge badge-pill badge-danger">危险</span>
徽章插入到元素内

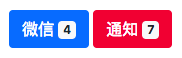
可以将徽章嵌入各种块级元素内,比如 <button>
<button type="button" class="btn btn-primary"> 微信 <span class="badge badge-light">4</span> </button>