ASP.NET Web Pages- 文件夹
本章我们来学习 ASP.NET 有关文件夹和文件夹路径的知识
从本章中,我们可以学到
- ASP.NET 逻辑文件夹结构和物理文件夹结构
- 虚拟名称和物理名称
- Web URL 和 Web 路径
逻辑文件夹结构
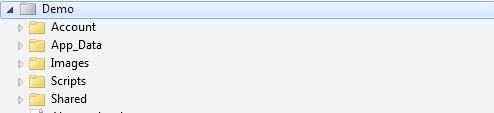
下图示一个典型的 ASP.NET 网站文件夹结构

-
- Account
- 包含登录和安全文件等文件目录
-
- App_Data
- 数据库和数据文件目录
-
- Images
- 公共图片目录
-
- Scripts
- JavaScript 脚本目录
-
- Shared
- 文件夹包含公共的文件(比如布局和样式文件)
物理文件夹结构
Images 文件夹在计算机上的物理文件地址可能如下
D:\devops\aspnet\MyWebSites\Demo\Images
虚拟名称和物理名称
Images 文件夹下的图片的虚拟名称可能是
Images/home_pic_31.jpg
对应的物理地址则是
D:\devops\aspnet\MyWebSites\Demo\Images\home_pic_31.jpg
URL 和 路径
URL 是用来访问网站中的文件,比如
https://www.twle.cn/yufei/html/html-basic-index.html
对应于服务器上的物理文件可能是
D:\devops\site\Shared\yufei\html\html-basic-index.html
虚拟路径是物理路径的一种简写表示
使用虚拟路径,当需要更改域名或者将网页移到其它服务器上时,就可以不用更新路径
| URL | https://www.twle.cn/yufei/html/html-basic-index.html |
|---|---|
| 服务器地址 | www.twle.cn |
| 虚拟路径 | /yufei/html/html-basic-index.html |
| 物理路径 | D:\devops\site\Shared\yufei\html\html-basic-index.html |
磁盘驱动器的根目录如下书写 D: ,但是网站的根目录是 / (斜线)
Web 文件夹的虚拟路径通常是与物理文件夹不相同
在我们的代码中,可以根据编码需要决定使用物理路径和和虚拟路径
ASP.NET 文件夹路径有 3 种工具
~运算符Server.MapPath()方法Href()方法
~ 运算符
~ 运算符用来设置虚拟路径
使用 ~ 运算符,可以在站点迁移到其它不同的文件夹或者位置时,不用更改任何代码
var myImagesFolder = "~/images"; var myStyleSheet = "~/styles/StyleSheet.css";
Server.MapPath() 方法
Server.MapPath() 方法用来将将虚拟路径( 如 /index.html ) 转换成服务器能理解的物理路径 ( D:\devops\site\Shared\default.html )
当需要打开服务器上的数据文件时,我们可以使用这个方法
var pathName = "~/dataFile.txt"; var filePath = Server.MapPath(pathName);
只有提供完整的物理路径才能访问数据文件
接下来的章节中,我们会学习更多关于读取(和写入)服务器上的数据文件的知识
Href() 方法
Href() 方法将代码中的使用的路径转换成浏览器可以理解的路径
浏览器无法理解
~运算符
我们可以使用 Href() 方法创建资源(比如图像文件 和 CSS 文件)的路径
Href() 方法一般用在 HTML 中的 <a>、<img> 和 <link> 元素中使用此方法
@{var myStyleSheet = "~/Shared/Site.css";}
<!-- This creates a link to the CSS file. -->
<link rel="stylesheet" href="@Href(myStyleSheet)" />
<!-- Same as : -->
<link rel="stylesheet" href="/Shared/Site.css" />
Href 方法是 WebPage 对象的方法之一