Bootstrap 2 警告和错误
Bootstrap 2 可以让我们为网站或 app 的成功执行、警告和错误信息定义样式

什么是必需的
必须引入 jquery.js 和 bootstrap.min.js
<script src="/static/lib/bootstrap/2.3.2/docs/assets/js/jquery.js"></script> <script src="/static/lib/bootstrap/2.3.2/docs/assets/js/bootstrap.min.js"></script>
创建一个简单的警告信息
Bootstrap 2 .alert CSS 类可以创建一个简单警告信息
我们可以为它添加一个可选的关闭图标
当用户点击警告框中的关闭图标时,警告框关闭
要想实现这个交互效果,您必须添加两个 JavaScript 文件 jquery.js 和 bootstrap.min.js
Bootstrap 创建一个简单的警告信息
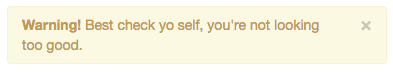
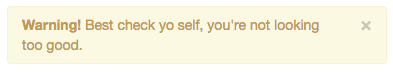
<div class="alert"> <a class="close" data-dismiss="alert">×</a> <strong>Warning!</strong> Best check yo self, you're not looking too good. </div> <script src="/static/lib/bootstrap/2.3.2/docs/assets/js/jquery.js"></script> <script src="/static/lib/bootstrap/2.3.2/docs/assets/js/bootstrap.min.js"></script>
运行以上范例,输出结果如下

扩展简单的警告信息
Bootstrap .alert-block 和 .alert-heading CSS 类可以扩展前面演示的简单的警告信息
它能够让我们更好地控制要显示的文本,而且可以在警告文本前添加文本标题
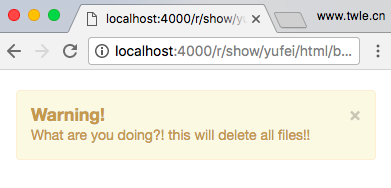
<div class="alert alert-block"> <a class="close" data-dismiss="alert">×</a> <h4 class="alert-heading">Warning!</h4> What are you doing?! this will delete all files!! </div> <script src="/static/lib/bootstrap/2.3.2/docs/assets/js/jquery.js"></script> <script src="/static/lib/bootstrap/2.3.2/docs/assets/js/bootstrap.min.js"></script>
运行以上范例,输出结果如下

错误(error)、成功(success)、信息(information) 警告
Bootstrap 允许在错误或危险、成功和信息发生时创建警告
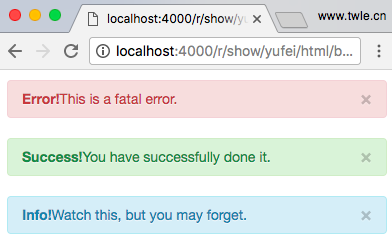
.alert-errorCSS 类用来显示错误消息警告.alert-successCSS 类用来显示成功消息警告.alert-infoCSS 类用来显示提示消息浸膏
范例
<div class="alert alert-error"> <a class="close" data-dismiss="alert">×</a> <strong>Error!</strong>This is a fatal error. </div> <div class="alert alert-success"> <a class="close" data-dismiss="alert">×</a> <strong>Success!</strong>You have successfully done it. </div> <div class="alert alert-info"> <a class="close" data-dismiss="alert">×</a> <strong>Info!</strong>Watch this, but you may forget. </div> <script src="/static/lib/bootstrap/2.3.2/docs/assets/js/jquery.js"></script> <script src="/static/lib/bootstrap/2.3.2/docs/assets/js/bootstrap.min.js"></script>
运行以上范例,输出结果如下