Bootstrap 2 导航
Bootstrap 内置了导航模块,本节我们将会学习如何使用 Bootstrap 创建基于导航、标签、胶囊式标签的导航
基于标签的导航

Bootstrap .nav 和 .nav-tabs 用于创建基本的基于标签的导航
<ul class="nav nav-tabs"> <li class="active"><a href="#">首页</a></li> <li><a href="#">HTML5 </a></li> <li><a href="#">CSS3 </a></li> <li><a href="#">jQuery</a></li> <li><a href="#">Bootstrap</a></li> </ul>
基本的胶囊式标签

Bootstrap .nav-pills CSS 类用于创建基于胶囊式标签的导航
<ul class="nav nav-pills"> <li class="active"><a href="#">首页</a></li> <li><a href="#">HTML5 </a></li> <li><a href="#">CSS3 </a></li> <li><a href="#">jQuery</a></li> <li><a href="#">Bootstrap</a></li> </ul>
堆叠的或垂直的标签

Bootstrap .nav-stacked 、.nav 和 .nav-tabs CSS 类用于创建水平的基于标签的导航
<ul class="nav nav-tabs nav-stacked"> <li class="active"><a href="#">简单教程</a></li> <li><a href="#">HTML5 </a></li> <li><a href="#">CSS3 </a></li> <li><a href="#">jQuery</a></li> <li><a href="#">Bootstrap</a></li> </ul>
堆叠的或垂直的胶囊式标签

Bootstrap .nav-stacked、.nav-pills 、.nav 和 .nav-tabs CSS 类可以创建堆叠的或垂直的基于胶囊式标签的导航
<ul class="nav nav-tabs nav-pills nav-stacked"> <li class="active"><a href="#">简单教程</a></li> <li><a href="#">HTML5 </a></li> <li><a href="#">CSS3 </a></li> <li><a href="#">jQuery</a></li> <li><a href="#">Bootstrap</a></li> </ul>
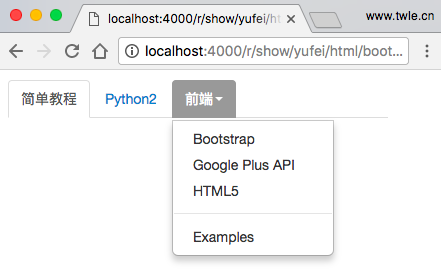
基于标签的下拉菜单

Bootstrap .nav 、 .nav-tabs 、 .dropdown 、.dropdown-toggle、.dropdown-menu 和 .caret 可以创建基于标签的下拉菜单导航
在我们的范例中,同时使用了 .divider CSS 类用于创建分隔符
<ul class="nav nav-tabs"> <li class="active"><a href="#">简单教程</a></li> <li><a href="#">Python2</a></li> <li class="dropdown"><a class="dropdown-toggle" data-toggle="dropdown" href="#">前端<b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="#">Twitter Bootstrap</a></li> <li><a href="#">Google Plus API</a></li> <li><a href="#">HTML5</a></li> <li class="divider"></li> <li><a href="#">Examples</a></li> </ul> </li> </ul>
JavaScript 脚本
同时,我们需要引入 jquery.js 、bootstrap.min.js 两个 JavaScript 脚本文件
<script src="/static/lib/bootstrap/2.3.2/docs/assets/js/jquery.js"></script> <script src="/static/lib/bootstrap/2.3.2/docs/assets/js/bootstrap.min.js"></script>
data-toggle 是一个 Bootstrap 特定的属性,设置它的值为 "dropdown" 可以创建一个下拉菜单导航
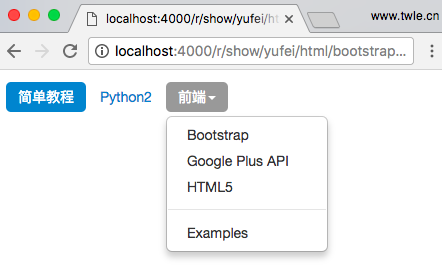
基于胶囊式标签的下拉菜单

创建基于胶囊式标签的下拉菜单的标记和 CSS,与创建基于标签的下拉菜单的类似
唯一要做的事情就是,把 .nav-tabs 替换成 .nav-pills
<ul class="nav nav-pills"> <li class="active"><a href="#">简单教程</a></li> <li><a href="#">Python2</a></li> <li class="dropdown"><a class="dropdown-toggle" data-toggle="dropdown" href="#">前端<b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="#">Twitter Bootstrap</a></li> <li><a href="#">Google Plus API</a></li> <li><a href="#">HTML5</a></li> <li class="divider"></li> <li><a href="#">Examples</a></li> </ul> </li> </ul> <script src="/static/lib/bootstrap/2.3.2/docs/assets/js/jquery.js"></script> <script src="/static/lib/bootstrap/2.3.2/docs/assets/js/bootstrap.min.js"></script>
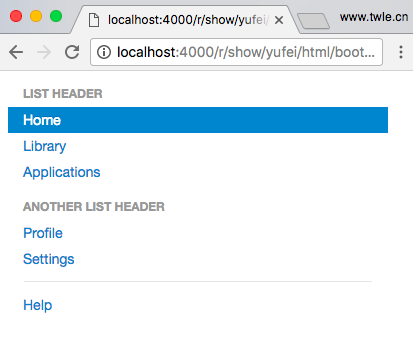
使用导航列表创建带可选标题的堆叠导航

Bootstrap .nav-class 可用于创建一个适合于侧边栏的堆叠的导航
我们还可以为一组链接添加标题
<ul class="nav nav-list"> <li class="nav-header">List header</li> <li class="active"><a href="#">Home</a></li> <li><a href="#">Library</a></li> <li><a href="#">Applications</a></li> <li class="nav-header">Another list header</li> <li><a href="#">Profile</a></li> <li><a href="#">Settings</a></li> <li class="divider"></li> <li><a href="#">Help</a></li> </ul>
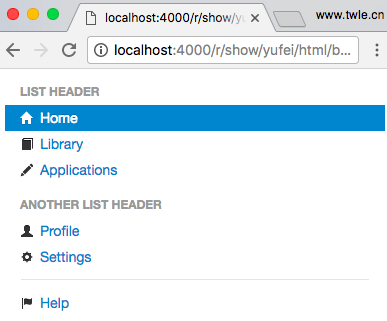
使用导航列表创建带图标的堆叠导航

Bootstrap 可以使用导航列表创建带图标的堆叠导航
<ul class="nav nav-list"> <li class="nav-header">List header</li> <li class="active"><a href="#"><i class="icon-white icon-home"></i> Home</a></li> <li><a href="#"><i class="icon-book"></i> Library</a></li> <li><a href="#"><i class="icon-pencil"></i> Applications</a></li> <li class="nav-header">Another list header</li> <li><a href="#"><i class="icon-user"></i> Profile</a></li> <li><a href="#"><i class="icon-cog"></i> Settings</a></li> <li class="divider"></li> <li><a href="#"><i class="icon-flag"></i> Help</a></li> </ul>
使用 JavaScript 创建可点击导航
可以通过 Bootstrap 的轻量级的 Jquery 插件和简单的标记创建标签式导航。
-
首先使用
.tabbableCSS 类充当包装角色 -
其次在它内部,添加
.nav和.nav-tabs到一个 "ul" 元素 -
然后在它内部,使用 'data-toggle="tab"'(应用到相关的锚元素)创建可点击区域
-
最后通过
.tab-content创建一个 div,该 div 内有一些带有 CSS class "tab-pane" 的 div 用来保存实际内容
同时我们还需要引入 jquery.js 和 bootstrap.min.js 两个 JavaScript 脚本文件
<div class="tabbable"> <ul class="nav nav-tabs"> <li class="active"><a href="#1" data-toggle="tab">Section 1</a></li> <li class=""><a href="#2" data-toggle="tab">Section 2</a></li> <li class=""><a href="#3" data-toggle="tab">Section 3</a></li> </ul> <div class="tab-content"> <div class="tab-pane active" id="1"> <p>You are watching section 1.</p> </div> <div class="tab-pane" id="2"> <p>You are watching Section 2.</p> </div> <div class="tab-pane" id="3"> <p>You are watching Section 3.</p> </div> </div> </div> <script src="/static/lib/bootstrap/2.3.2/docs/assets/js/jquery.js"></script> <script src="/static/lib/bootstrap/2.3.2/docs/assets/js/bootstrap.min.js"></script>
运行以上范例,输出效果如下