Bootstrap 2 Popover ( 弹出框 )
Bootstrap Popover(弹出框)可以用来显示任何元素的一些信息
本章节我们将学习如何使用 Bootstrap Popover,以及如何使用一些可用选项进行定制
什么是必需的
必须引入 jquery.js 和 bootstrap.min.js
<script src="/static/lib/bootstrap/2.3.2/docs/assets/js/jquery.js"></script> <script src="/static/lib/bootstrap/2.3.2/docs/assets/js/bootstrap.min.js"></script>
在网站中使用 Bootstrap Popover(弹出框)
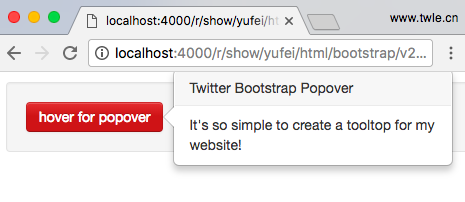
<div class="container"> <div class="well"> <a href="#" id="example" class="btn btn-danger" rel="popover" data-content="It's so simple to create a tooltop for my website!" data-original-title="Twitter Bootstrap Popover">hover for popover</a> </div> </div> <script src="/static/lib/bootstrap/2.3.2/docs/assets/js/jquery.js"></script> <script src="/static/lib/bootstrap/2.3.2/docs/assets/js/bootstrap.min.js"></script> <script> $(function (){ $("#example").popover();}); </script>
运行以上范例,输出结果如下

这里我们没有在 box 外创建 popover(弹出框),不通过任何的定制,即没有通过 popover() 使用任何的选项。
用法
Bootstrap Popover(弹出框)的用法如下
$(function () { $("identifier").popover(options); });
其中 identifier 是一个 Jquery 选择器,用于标识相关的容器元素
接下来,我们来看看 options 都有哪些
选项
下表列出了 options 可用的选项
| 选项 | 说明 |
|---|---|
| animation | animation 值的类型是 boolean,默认值是 true 用于给 tooltip(工具提示插件)带来 css 渐变过渡效果 |
| placement | placement 值的类型可以是 string 或者 function 默认值是 'right',top、bottom 和 left 是其他几个可以使用的值 这个选项用于决定环绕锚文本周围的 Popover(弹出框)是位置 |
| selector | selector 值的类型是 string,默认值是 false 通过使用该选项可以把 Tooltip 对象授权给定的目标 |
| trigger | trigger 值的类型可以是 string,默认值是 'hover' focus 和 manual 是其他可以使用的值 这个选项用于决定 tooltip(工具提示插件)如何开始 |
| title | title 值的类型可以是 string 或 function,默认值是 ''。即默认不显示 title 属性的值 |
| content | content 值的类型可以是 string 或 function 默认值是 '',即默认不显示 data-content 属性的值 |
| delay | delay 值的类型可以是 number 或 object,默认值是 0 如果值设置为一个数字,则等待时间会应用于显示和隐藏 如果值设置为一个对象,则结构为 delay: { show: 500, hide: 100},其中 500 和 100 是以毫秒为单位的 |
范例 2
下面的范例使用了选项 placement
<div class="well"> <a href="#" id="example" class="btn btn-success" rel="popover" data-content="为我的网站创建一个提示框如此简单!" data-original-title="Twitter Bootstrap 弹出框">悬停弹出</a> </div> <div class="well"> <a href="#" id="example_left" class="btn btn-success" rel="popover" data-content="为我的网站创建一个提示框如此简单!" data-original-title="Twitter Bootstrap 弹出框">悬停弹出</a> </div> <div class="well"> <a href="#" id="example_top" class="btn btn-success" rel="popover" data-content="为我的网站创建一个提示框如此简单!" data-original-title="Twitter Bootstrap 弹出框">悬停弹出</a> </div> <div class="well"> <a href="#" id="example_bottom" class="btn btn-success" rel="popover" data-content="为我的网站创建一个提示框如此简单!" data-original-title="Twitter Bootstrap 弹出框">悬停弹出</a> </div> <script src="/static/lib/bootstrap/2.3.2/docs/assets/js/jquery.js"></script> <script src="/static/lib/bootstrap/2.3.2/docs/assets/js/bootstrap.min.js"></script> <script> $(function (){ $("#example").popover(); $("#example_left").popover({placement:'left'}); $("#example_top").popover({placement:'top'}); $("#example_bottom").popover({placement:'bottom'}); }); </script>
范例 3
下面的范例演示了如何使用 focus 选项触发 Popover(弹出框)
<div class="container"> <div class="well"> <a href="#" id="example" class="btn btn-success" rel="popover" data-content="为我的网站创建一个提示框如此简单!" data-original-title="Twitter Bootstrap 弹出框">悬停弹出</a> </div> </div> <script src="/static/lib/bootstrap/2.3.2/docs/assets/js/jquery.js"></script> <script src="/static/lib/bootstrap/2.3.2/docs/assets/js/bootstrap.min.js"></script> <script> $(function (){ $("#example").popover({trigger: 'focus'}); }); </script>
范例 4
下面的范例使用 title 和 data-content 选项
<div class="container"> <h2>Bootstrap弹出框使用title和content选项</h2> <div class="well"> <a href="#" id="example" class="btn btn-success" rel="popover">悬停弹出</a> </div> </div> <script src="/static/lib/bootstrap/2.3.2/docs/assets/js/jquery.js"></script> <script src="/static/lib/bootstrap/2.3.2/docs/assets/js/bootstrap.min.js"></script> <script> $(function (){ $("#example").popover({ title: "Twitter Bootstrap Popover", content: "为我的网站创建一个提示框如此简单!" }); }); </script>
改变 popover(弹出框)的默认标记和样式
Popover 弹出窗口的默认标记是位于 bootstrap-popover.js
template: '<div class="popover"><div class="arrow"></div><div class="popover-inner"><h3 class="popover-title"></h3><div class="popover-content"><p></p></div></div></div>'
你可以更改它,放上自己的标记