Bootstrap 2 折叠
本节我们将学习如何使用 Bootstrap 2 创建可折叠的组件
什么是必需的
必须引入 jquery.js 和 bootstrap.min.js
<script src="/static/lib/bootstrap/2.3.2/docs/assets/js/jquery.js"></script> <script src="/static/lib/bootstrap/2.3.2/docs/assets/js/bootstrap.min.js"></script>
Bootstrap 2 可以让我们在不编写大量 JavaScript 或者不调用 JavaScript 的情况下创建可折叠的组件
范例 1
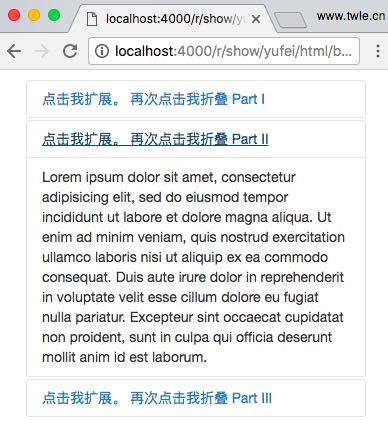
这个范例演示了如何不调用 JavaScript 创建可折叠的组件
<div class="container-fluid"> <div class="accordion" id="accordion2"> <div class="accordion-group"> <div class="accordion-heading"> <a class="accordion-toggle" data-toggle="collapse" data-parent="#accordion2" href="#collapseOne"> 点击我扩展。 再次点击我折叠 Part I </a> </div> <div id="collapseOne" class="accordion-body collapse" style="height: 0px; "> <div class="accordion-inner"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </div> </div> </div> <div class="accordion-group"> <div class="accordion-heading"> <a class="accordion-toggle" data-toggle="collapse" data-parent="#accordion2" href="#collapseTwo"> 点击我扩展。 再次点击我折叠 Part II </a> </div> <div id="collapseTwo" class="accordion-body collapse"> <div class="accordion-inner"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </div> </div> </div> <div class="accordion-group"> <div class="accordion-heading"> <a class="accordion-toggle" data-toggle="collapse" data-parent="#accordion2" href="#collapseThree"> 点击我扩展。 再次点击我折叠 Part III </a> </div> <div id="collapseThree" class="accordion-body collapse"> <div class="accordion-inner"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </div> </div> </div> </div> </div> <script src="/static/lib/bootstrap/2.3.2/docs/assets/js/jquery.js"></script> <script src="/static/lib/bootstrap/2.3.2/docs/assets/js/bootstrap.min.js"></script>
上面的代码较长,与三点需要注意
-
添加
data-toggle="collapse"到要点击的链接上,用来展开或折叠组件 -
添加一个
href或一个data-target属性到父组件,它的值为子组件的 id -
添加一个
data-parent属性用来创建手风琴式的效果data-parent 属性的值与主容器 div (保存整个手风琴组件)的 id 属性的值相同
如果想要创建一个简单的折叠组件,不需要像手风琴那么复杂,就不需要添加这个属性
运行以上范例,输出结果如下

范例 2
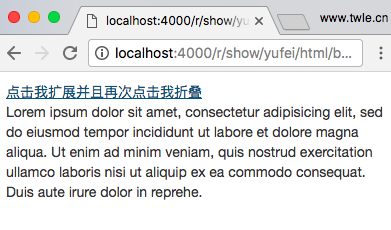
这个范例演示了如何创建简单的可折叠组件
<div id="myCollapsibleExample"> <a href="#demo" data-toggle="collapse">点击我扩展并且再次点击我折叠</a> </div> <div id="demo" class="collapse"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehe. </div> <script src="/static/lib/bootstrap/2.3.2/docs/assets/js/jquery.js"></script> <script src="/static/lib/bootstrap/2.3.2/docs/assets/js/bootstrap.min.js"></script>
运行以上范例,输出结果如下

通过 JavaScript 调用
我们可以使用下面的代码来通过 JavaScript 触发折叠
$(".collapse").collapse()
选项、方法和事件
下表列出了一些通过 Bootstrap Collapsible JavaScript 插件使用的选项、方法、事件
选项
| 选项 | 说明 |
|---|---|
| parent | 值的类型为 Selector。默认值为 false 当父元素显示时,父元素下所有的可折叠元素是关闭的 |
| toggle | 值的类型为 Boolean。默认值为 true 当被调用时,切换所有的可折叠元素 |
| toggle | 值的类型为 Boolean。默认值为 true 当被调用时,切换所有的可折叠元素 |
方法
| 方法 | 说明 |
|---|---|
| .collapse(options) | 触发可折叠内容。接受一个可选的 option 对象 |
| .collapse('toggle') | 展示或隐藏一个可折叠的页面元素 |
| .collapse('show') | 展示一个可折叠的页面元素 |
| .collapse(hide) | 隐藏一个可折叠的页面元素 |
事件
| 方法 | 说明 |
|---|---|
| show | 当show实例方法被调用之后,此事件被立即触发 |
| shown | 当可折叠页面元素显示出来之后(同时 CSS 过渡效果也已执行完毕),此事件被触发 |
| hide | 当hide实例方法被调用之后,此事件被立即触发 |
| hidden | 当可折叠页面元素向用户隐藏之后(同时 CSS 过渡效果也已执行完毕),此事件被触发 |