Bootstrap 2 Modals(模态框)
Bootstrap Modals(模态框)可以用来创建模态窗口丰富用户体验,或者为用户添加实用功能
我们可以在 Modals(模态框)中使用 Popover(弹出框)和 Tooltip(工具提示插件)
本章节我们将学习如何使用 Bootstrap 创建模态窗口。同时,我们也会讨论用于定制的各种可用选项。
什么是必需的
必须引入 jquery.js 和 bootstrap.min.js
<script src="/static/lib/bootstrap/2.3.2/docs/assets/js/jquery.js"></script> <script src="/static/lib/bootstrap/2.3.2/docs/assets/js/bootstrap.min.js"></script>
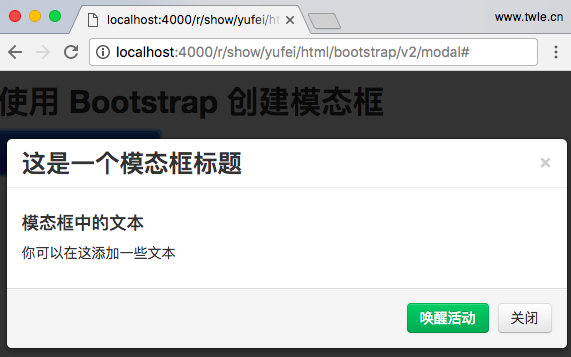
Bootstrap Modals(模态框)长什么样
下图演示了 Bootstrap Modals(模态框)长什么样

在网站中使用 Bootstrap Modals(模态框)
下面的范例演示了如何在网页中使用 Bootstrap Modals(模态框)
<div class="container"> <h2>使用Bootstrap创建模态框</h2> <div id="example" class="modal hide fade in" style="display: none; "> <div class="modal-header"> <a class="close" data-dismiss="modal">×</a> <h3>这是一个模态框标题</h3> </div> <div class="modal-body"> <h4>模态框中的文本</h4> <p>你可以在这添加一些文本</p> </div> <div class="modal-footer"> <a href="#" class="btn btn-success">唤醒活动</a> <a href="#" class="btn" data-dismiss="modal">关闭</a> </div> </div> <p><a data-toggle="modal" href="#example" class="btn btn-primary btn-large">点击弹出</a></p> </div> <script src="/static/lib/bootstrap/2.3.2/docs/assets/js/jquery.js"></script> <script src="/static/lib/bootstrap/2.3.2/docs/assets/js/bootstrap.min.js"></script>
运行以上范例,演示如下
使用 JavaScript
我们可以使用 JavaScript 来实现 Bootstrap 模态窗口
$(function () { $("#identifier").modal(); });
其中 identifier 是一个 Jquery 选择器,用于标识相关的容器元素。接下来,我们来看看 options 都有哪些。
选项
下面的选项可以通过 modal() 定制模态窗口外观和感观时可能使用到的选项
-
backdrop
backdrop 选项用于包含一个 modal-backdrop 元素
我们可以将 backdrop 选项赋值为 false,此时就不存在任何的 modal-backdrop
$("#example").modal({backdrop:false});
-
keyboard
如果使用 keyboard 选项,当点击 escape 时则关闭模态窗口
它的类型是 boolean,默认值是 true
如果把 keyboard 选项的值设置为 false,此时即使点击 escape 也不会关闭模态窗口
$("#example").modal({keyboard:false});
-
show
如果使用 show 选项,当初始化的时候则会显示模态窗口
它的类型是 boolean,默认值是 true
如果把 show 选项的值设置为 false,在初始化时不会显示模态窗口
$("#example").modal({show:false});
方法
下面是一些通过 modal() 使用到的方法
-
.modal(options)
该方法把内容激活为一个 modal(模态框)
我们可以引用一个可选的 object 类型的 options 参数
如果我们使用以下参数初始化 模态框,此时就不存在任何的 modal(模态框) backdrop 元素
$('#example').modal({ backdrop: false }) -
.modal('toggle')
该方法手动切换一个 modal(模态框)
下面的代码用于手动切换 modal(模态框)
$('#example').modal('toggle') -
.modal(show)
该方法可用于手动打开一个 modal(模态框)
$('#example').modal('show') -
.modal(hide)
该方法可用于手动隐藏一个 modal(模态框)
$('#example').modal('hide')
事件
下表列出了模态框支持的事件
| 事件 | 说明 |
|---|---|
| show | 当 show 实例方法被调用之后,此事件被立即触发 |
| shown | 当模态框显示出来之后(同时 CSS 过渡效果也已执行完毕),此事件被触发 |
| hide | 当 hide 实例方法被调用之后,此事件被立即触发 |
| hidden | 当模态框向用户隐藏之后(同时 CSS 过渡效果也已执行完毕),此事件被触发 |