Bootstrap 2 分页
Bootstrap 内置了分页模块,本节我们将会学习如何使用 Bootstrap 创建分页效果
先来看一下最终效果

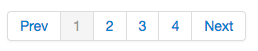
分页效果
Bootstrap .pagination CSS 用来将一个列表显示为分页的效果
Bootstrap .disabled 和 .active 用于定制分页中的链接是可点击的还是不可点击的
Bootstrap .pagination-centered 和 .pagination-right 用户设置分页的对齐方式(居中或靠右,默认是靠左)
<div class="pagination"> <ul> <li><a href="#">Prev</a></li> <li class="active"><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">Next</a></li> </ul> </div>
翻页
Boostrap 2 也可以创建只有 "上一页/下一页" 这种简单的分页效果

Bootstrap 2 .pager CSS 类用于创建 "上一页/下一页" 分页效果
Bootstrap 2 .disabled CSS 类可以让链接不可点击
<ul class="pager"> <li><a href="#">上一页</a></li> <li><a href="#">下一页</a></li> </ul>
带有 新的 和 旧的 的翻页效果

Bootstrap .previous 和 .next CSS 类可以用来创建上面这种 "新的/旧的" 的分页效果
<ul class="pager"> <li class="previous"><a href="#">← 旧的</a></li> <li class="next"><a href="#">新的 →</a></li> </ul>