Bootstrap 2 Dropdown ( 下拉菜单 )
通过 dropdown(下拉菜单)JavaScript 插件,我们可以在 Bootstrap 中任何物体上创建 Dropdown 下拉菜单
在 导航条 、 导航(标签和胶囊式标签) 中提供了创建下拉菜单的完整支持。
什么是必需的
必须引入 jquery.js 和 bootstrap.min.js
<script src="/static/lib/bootstrap/2.3.2/docs/assets/js/jquery.js"></script> <script src="/static/lib/bootstrap/2.3.2/docs/assets/js/bootstrap.min.js"></script>
范例
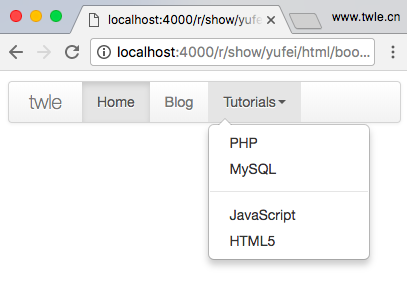
下面的范例创建了一个下拉菜单
<div class="navbar"> <div class="navbar-inner"> <div class="container"> <ul class="nav"> <a class="brand" href="#">twle</a> <li class="active"><a href="#">Home</a></li> <li><a href="#">Blog</a></li> <li><a href="#">About</a></li> <li><a href="#">Contact</a></li> <li class="dropdown" id="accountmenu"> <a class="dropdown-toggle" data-toggle="dropdown" href="#">Tutorials<b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="#">PHP</a></li> <li><a href="#">MySQL</a></li> <li class="divider"></li> <li><a href="#">JavaScript</a></li> <li><a href="#">HTML5</a></li> </ul> </li> </ul> </div> </div> </div> <script src="/static/lib/bootstrap/2.3.2/docs/assets/js/jquery.js"></script> <script src="/static/lib/bootstrap/2.3.2/docs/assets/js/bootstrap.min.js"></script> <script> $(document).ready(function () {$('.dropdown-toggle').dropdown();}); </script>
运行以上范例,输出结果如下

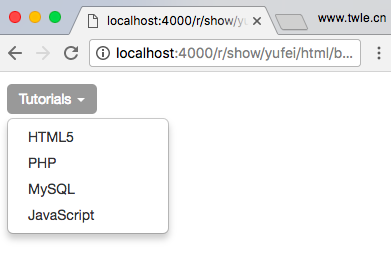
我们也可以在 导航(标签和胶囊式标签) 上应用 Dropdown(下拉菜单)JavaScript 插件
<ul class="nav nav-pills"> <li class="dropdown all-camera-dropdown"> <a class="dropdown-toggle" data-toggle="dropdown" href="#"> Tutorials <b class="caret"></b> </a> <ul class="dropdown-menu"> <li data-filter-camera-type="all"><a data-toggle="tab" href="#">HTML5</a></li> <li data-filter-camera-type="Alpha"><a data-toggle="tab" href="#">PHP</a></li> <li data-filter-camera-type="Zed"><a data-toggle="tab" href="#">MySQL</a></li> <li data-filter-camera-type="Bravo"><a data-toggle="tab" href="#">JavaScript</a></li> </ul> </li> </ul> <script src="/static/lib/bootstrap/2.3.2/docs/assets/js/jquery.js"></script> <script src="/static/lib/bootstrap/2.3.2/docs/assets/js/bootstrap.min.js"></script>
运行以上范例,输出结果如下