Bootstrap 2 缩略图
Bootstrap 内置了缩略图效果模块,本节我们将会学习如何使用 Bootstrap 创建缩略图效果
Bootstrap 默认缩略图

Bootstrap .thumbnail CSS 类可以将一个图片显示为缩略图效果
<ul class="thumbnails"> <li class="span3"> <a href="#" class="thumbnail"> <img src="/static/i/css/paris.jpg"/> </a> </li> </ul>
Bootstrap 缩略图列表

Bootstrap .thumbnails CSS 类可以将一个图片列表显示为缩略图列表效果
其中
- 可以用已有的网格系统比如
.span1或.span2来设置缩略图的宽度和高度 - 使用
.thumbmailCSS 类将一个 <a> 显示为缩略图
<ul class="thumbnails"> <li class="span1"> <a href="#" class="thumbnail"> <img src="/static/i/css/paris.jpg"/> </a> </li> <li class="span2"> <a href="#" class="thumbnail"> <img src="/static/i/css/paris.jpg"/> </a> </li> <li class="span3"> <a href="#" class="thumbnail"> <img src="/static/i/css/paris.jpg"/> </a> </li> </ul>
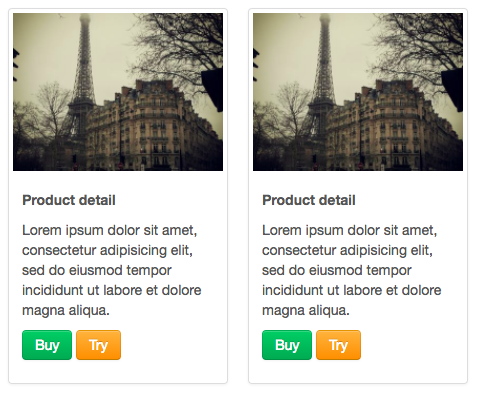
定制缩略图

我们可以定制默认的缩略图,并添加段落、标题列表或者其它类型的 HTML 内容
<ul class="thumbnails"> <li class="span3"> <div class="thumbnail"> <img src="/static/i/css/paris.jpg" alt="product 1"> <div class="caption"> <h5>Product detail</h5> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> <p><a href="#" class="btn btn-success">Buy</a> <a href="#" class="btn btn-warning">Try</a></p> </div> </div> </li> <li class="span3"> <div class="thumbnail"> <img src="/static/i/css/paris.jpg" alt="product 2"> <div class="caption"> <h5>Product detail</h5> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> <p><a href="#" class="btn btn-success">Buy</a> <a href="#" class="btn btn-warning">Try</a></p> </div> </div> </li> </ul>