Bootstrap 2 面板
Bootstrap 2 提供了 .panel 用于创建面板

Bootstrap 面板
创建基础的面板只需要在 <div> 元素中添加 .panel 和 .panel-default 类即可
<div class="panel panel-default"> <div class="panel-body"> 这是一个基本的面板 </div> </div>
运行以上范例,输出如下

面板标题
我们可以通过以下两种方式来添加面板标题
- 使用 .panel-heading CSS 类可以很简单的在面板中添加一个标题容器
- 使用 &;lt;h1> - <h6> 元素并使用 .panel-title 类到你的加一个预样式标题中
下面的范例演示了两种不同的实现方法
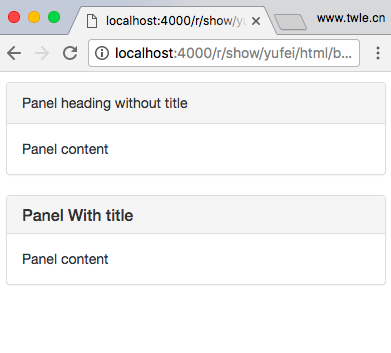
<div class="panel panel-default"> <div class="panel-heading"> Panel heading without title </div> <div class="panel-body"> Panel content </div> </div> <div class="panel panel-default"> <div class="panel-heading"> <h3 class="panel-title"> Panel With title </h3> </div> <div class="panel-body"> Panel content </div> </div>
运行以上范例,输出如下

面板脚注
我们可以在面板中添加脚注,只需要在 <div> 元素中添加 .panel-footer 即可
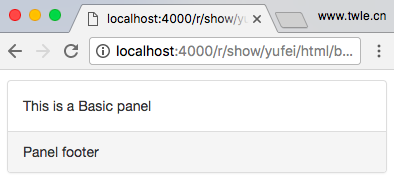
<div class="panel panel-default"> <div class="panel-body"> This is a Basic panel </div> <div class="panel-footer">Panel footer</div> </div>
运行以上范例,输出如下

注意 面版的脚注不会从带意义的替换中继承颜色,因为它不是在前面的内容
带警告色彩的面板
Bootstrap 2 .panel-primary , .panel-success, .panel-info,. panel-warning, .panel-danger CSS 类用来设置带警告色彩的面板
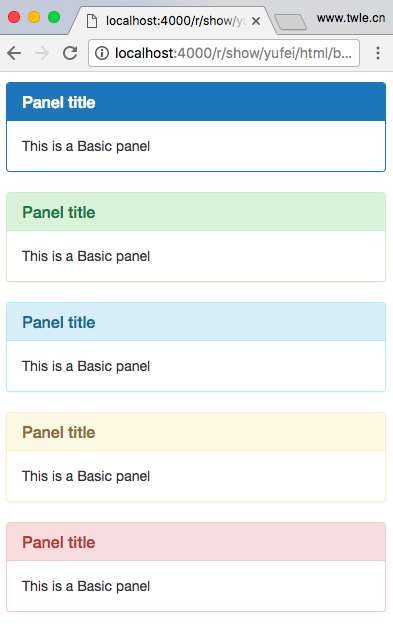
<div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title">Panel title</h3> </div> <div class="panel-body"> This is a Basic panel </div> </div> <div class="panel panel-success"> <div class="panel-heading"> <h3 class="panel-title">Panel title</h3> </div> <div class="panel-body"> This is a Basic panel </div> </div> <div class="panel panel-info"> <div class="panel-heading"> <h3 class="panel-title">Panel title</h3> </div> <div class="panel-body"> This is a Basic panel </div> </div> <div class="panel panel-warning"> <div class="panel-heading"> <h3 class="panel-title">Panel title</h3> </div> <div class="panel-body"> This is a Basic panel </div> </div> <div class="panel panel-danger"> <div class="panel-heading"> <h3 class="panel-title">Panel title</h3> </div> <div class="panel-body"> This is a Basic panel </div> </div>
运行以上范例,输出如下

带表格的面板
Bootstrap 2 .table CSS 可以设置无边框的表格
通过 .panel-body CSS 类可以定义表格总额外的文本内容
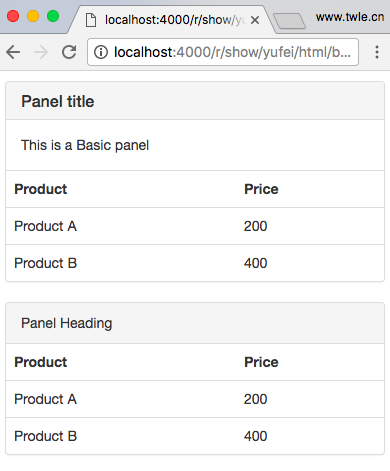
<div class="panel panel-default"> <div class="panel-heading"> <h3 class="panel-title">Panel title</h3> </div> <div class="panel-body"> This is a Basic panel </div> <table class="table"> <th>Product</th><th>Price </th> <tr><td>Product A</td><td>200</td></tr> <tr><td>Product B</td><td>400</td></tr> </table> </div> <div class="panel panel-default"> <div class="panel-heading">Panel Heading</div> <table class="table"> <th>Product</th><th>Price </th> <tr><td>Product A</td><td>200</td></tr> <tr><td>Product B</td><td>400</td></tr> </table> </div>
运行以上范例,输出如下

带列表组的面板
可以在任何面板中包含列表组
只要在 <div> 元素中添加 .panel 和 .panel-default 类来创建面板,并在面板中添加列表
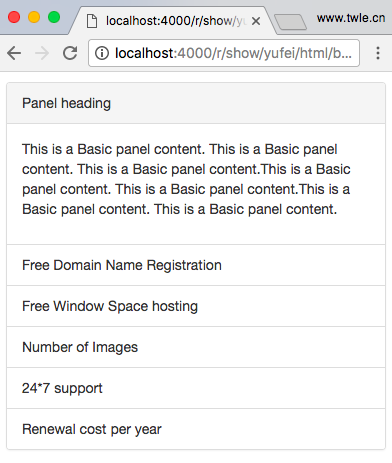
<div class="panel panel-default"> <div class="panel-heading">Panel heading</div> <div class="panel-body"> <p>This is a Basic panel content. This is a Basic panel content. This is a Basic panel content.This is a Basic panel content. This is a Basic panel content.This is a Basic panel content. This is a Basic panel content. </p> </div> <ul class="list-group"> <li class="list-group-item">Free Domain Name Registration</li> <li class="list-group-item">Free Window Space hosting</li> <li class="list-group-item">Number of Images</li> <li class="list-group-item">24*7 support</li> <li class="list-group-item">Renewal cost per year</li> </ul> </div>
运行以上范例,输出如下