Bootstrap 2 图片
Bootstrap 2 为图片的布局预定了一些样式
本章节我们将学习 Bootstrap 为图片布局预定的样式,包括为响应式图片所提供的内容
基础样式
首先我们看看 Bootstrap 2 为图片预定的样式,首先,清除了图片的边框
img { border: 0; }
然后在媒体查询里面,预定了一些简单的规则
img { page-break-inside: avoid; } img { max-width: 100% !important; }
page-break-inside: avoid; 避免图像内的分页符
max-width: 100% !important; 为图像定义的样式是显而易见的。这里它用于确定即使图像的宽度超出了容器,它也能被限制在容器内显示
它与 !important 一起使用,来覆盖其他任何破坏这种样式的样式
还有另一个让图片垂直居中的样式规则
img { vertical-align: middle; }
我们来看一下最初的效果
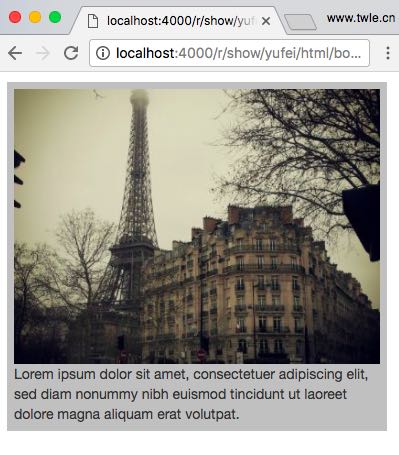
<style> body { padding: 50px } .mdl { background-color: silver; padding: 7px } </style> <p class="mdl"><img src="/static/i/css/paris.jpg">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
如果需要根据上下文垂直居中图像,则需要额外的样式
运行以上范例,输出效果如下

特殊的样式
Bootstrap 2 提供了三个 CSS class 用于呈现带有明确样式的图像
img-rounded
Bootstrap .img-rounded CSS 类用来呈现带有圆角的图像
该 class 的样式如下定义
.img-rounded { border-radius: 6px; }
它把 border-radius 属性设置为带有 6 像素值,用来定义相关图像的圆角
下面的范例演示了两个相同的图像,第一个图像不带 img-rounded class,第二个图像带有 img-rounded class
<img src="/static/i/css/paris.jpg" alt="image with rounded corners"> <img src="/static/i/css/paris.jpg" alt="image with rounded corners" class="img-rounded">
请注意,第二个图像是圆角的
运行以上范例,输出效果如下

img-thumbnail
Bootstrap .thumbnail CSS 类用于给图像添加了一个缩略图效果
.thumbnail { display: inline-block; height: auto; max-width: 100%; padding: 4px; line-height: 1.428571429; background-color: #ffffff; border: 1px solid #dddddd; border-radius: 4px; -webkit-transition: all 0.2s ease-in-out; transition: all 0.2s ease-in-out; }
下面的范例使用了 .thumbnail 来显示缩略图效果
<div> <img src="/static/i/css/paris.jpg" width="120px" > </div><br/> <div style="width:120px" class="thumbnail"> <img src="/static/i/css/paris.jpg"> </div>
请注意,第二个图像是圆角的
运行以上范例,输出效果如下

img-circle
Bootstrap .img-circle CSS 类创建了一个以圆形呈现的图像
.img-circle { border-radius: 50%; }
范例
<img src="image-with-circle.png"> <img src="image-with-circle.png" class="img-circle">
运行以上范例,输出效果如下

响应式图像
Bootstrap 2 没有提供立即可用的响应式图像
我们必须添加 .img-responsive CSS 类让图片具有响应性
.img-responsive { display: block; height: auto; max-width: 100%; }
它定义了图像必须显示为块级元素,高度将与图像高度相同,图像的最大宽度是 100%,来限制图像根据它所在的设备来呈现
如需让图像默认具有响应特性,我们可以添加这些 CSS 代码到 img{ }
<img src="image-with-circle.png"> <img src="image-with-circle.png" class="img-responsive">
这个向图像添加响应特性的方法有局限性
分别在大屏幕设备和移动设备(屏幕尺寸更小,可能会引发 性能问题 )上加载同样大的高分辨率的图像。由于浏览器会在 CSS 和 JS 加载之前预先加载图像,在一个低速的网络连接中,也会引发性能问题。试想一下,您有一个大图像和其内的一个特定对象,当您在移动设备上查看图像时,图像会被缩小到一个较小的版本,这样图像看起来就会很小,简称 艺术指导 问题。
开发人员已经想出克服这些限制的解决方案。我们将看到一个 Marc Grabanski 和 Christopher Schmitt 使用 HiSRC 的实例。这是一个会自动创建图像的低、中、高分辨率版本的 Jquery 插件,呈现的版本取决于显示图像设备的分辨率和带宽