Bootstrap 2 进度条
Bootstrap 内置了进度条模块,本节我们将会学习如何使用 Bootstrap 创建进度条效果
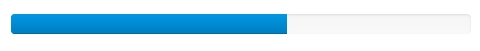
Bootstrap 基本进度条

Bootstrap 2 .progress CSS 类用来创建一个进度条效果
<div class="progress"> <div class="bar" style="width: 60%;"></div> </div>
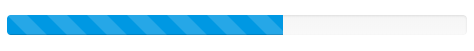
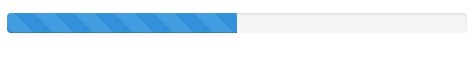
为条纹和梯度进度条

Bootstrap 2 .progress-striped CSS 类用来将进度条显示为条纹和梯度进度条
<div class="progress progress-striped"> <div class="bar" style="width: 60%;"></div> </div>
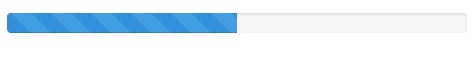
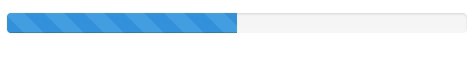
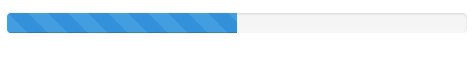
动画进度条

Bootstrap 2 .active CSS 类用于将一个进度条显示为动画进度条
<div class="progress progress-striped active"> <div class="bar" style="width: 50%;"></div> </div>
可以通过 JavaScript 动态地调整进度条的宽度,这样,就可以掌握进度行为。
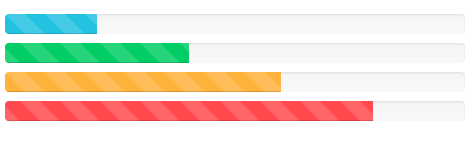
各种状态的的进度条

Bootstrap 2 .progress-info 、progress-success 、progress-warning 、progress-danger 可以将进度条显示为各种状态
<div class="progress progress-info progress-striped" style="margin-bottom: 9px;"> <div class="bar" style="width: 20%"></div> </div> <div class="progress progress-success progress-striped active" style="margin-bottom: 9px;"> <div class="bar" style="width: 40%"></div> </div> <div class="progress progress-warning progress-striped" style="margin-bottom: 9px;"> <div class="bar" style="width: 60%"></div> </div> <div class="progress progress-danger progress-striped active" style="margin-bottom: 9px;"> <div class="bar" style="width: 80%"></div> </div>
浏览器支持
我们已经在不同的浏览器中测试了上面的的范例
我们发现
- 在 Firefox 12 和 Chrome 19.0.1084.52 中能正常显示
- 在 Opera 11.62 中不能显示动画效果,即便可以看到条纹和梯度
- 在 Internet Explorer 8 中,所有的显示效果都不佳,没有动画,也没有条纹和梯度