Bootstrap 显示源码
Bootstrap 3 提供了两种方式来显示源码
-
使用 <code> 标签
如果想要显示的源代码只有一行,那么应该使用 <code> 标签
-
使用 <pre> 标签
如果代码需要被显示为一个独立的块元素或者代码有多行,那么应该使用 <pre> 标签
注意:
请确保使用 <pre> 和 lt;code> 标签时,开始和结束标签使用了 unicode 变体: < 和 >
下面的范例使用 <pre> 和 <code> 来显示源代码
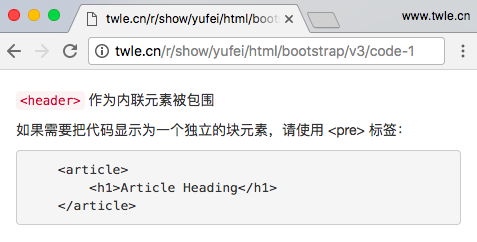
<p><code><header></code> 作为内联元素被包围</p> <p>如果需要把代码显示为一个独立的块元素,请使用 <pre> 标签:</p> <pre> <article> <h1>Article Heading</h1> </article> </pre>
实例展示如下图:

更多范例
| 元素/类 | 描述 | 范例 |
|---|---|---|
| <var> | 变量赋值:x=ab+y | 范例 » |
| <kbd> | 按键提示:CTRL + P | 范例 » |
| <pre> | 多行代码 | 范例 » |
| <pre class="pre-scrollable"> | 多行代码带有滚动条 | 范例 » |
| <samp> | 电脑程序输出:Sample output | 范例 » |
| <code> | 同一行代码片段:span,div | 范例 » |