Bootstrap 3 面板
Bootstrap 3 内置了面板样式用于包裹内容

Bootstrap 面板
Bootstrap 提供了 .panel 和 .panel-default CSS 类用于创建一个基本的面板
<div class="panel panel-default"> <div class="panel-body"> 我在面板里,面板能吃吗? </div> </div>
运行以上范例,输出结果如下

面板标题
Bootstrap 面板可以有标题
可以通过下面两种方式给面板添加标题
- 使用 .panel-heading CSS 类可以很简单地向面板添加标题容器
- 使用带有 .panel-title CSS 类的 <h1>-<h6> 来添加预定义样式的标题
下面的范例使用了这两种方式添加面板标题
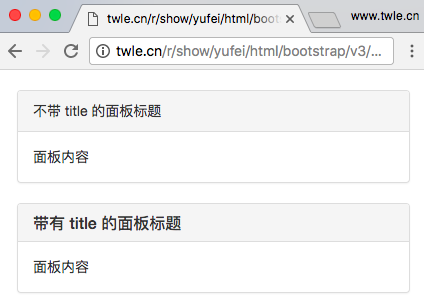
<div class="panel panel-default"> <div class="panel-heading"> 不带 title 的面板标题 </div> <div class="panel-body"> 面板内容 </div> </div> <div class="panel panel-default"> <div class="panel-heading"> <h3 class="panel-title"> 带有 title 的面板标题 </h3> </div> <div class="panel-body"> 面板内容 </div> </div>
运行以上范例,输出结果如下

面板脚注
还可以向面板添加脚注
只需要把按钮或者副文本放在带有 .panel-footer CSS 类的 <div> 中即可
<div class="panel panel-default"> <div class="panel-body"> 这是一个基本的面板 </div> <div class="panel-footer">面板脚注</div> </div>
运行以上范例,输出结果如下

面版脚注不会从带语境色彩的面板中继承颜色和边框,因为它不是前景中的内容。
各种状态下的彩色的面板
可以使用代表各种状态的 CSS 类 .panel-primary 、.panel-success 、.panel-info 、 .panel-warning 、.panel-danger 来设置面板的颜色外观
<div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title">面板标题</h3> </div> <div class="panel-body"> 这是一个基本的面板 </div> </div> <div class="panel panel-success"> <div class="panel-heading"> <h3 class="panel-title">面板标题</h3> </div> <div class="panel-body"> 这是一个基本的面板 </div> </div> <div class="panel panel-info"> <div class="panel-heading"> <h3 class="panel-title">面板标题</h3> </div> <div class="panel-body"> 这是一个基本的面板 </div> </div> <div class="panel panel-warning"> <div class="panel-heading"> <h3 class="panel-title">面板标题</h3> </div> <div class="panel-body"> 这是一个基本的面板 </div> </div> <div class="panel panel-danger"> <div class="panel-heading"> <h3 class="panel-title">面板标题</h3> </div> <div class="panel-body"> 这是一个基本的面板 </div> </div>
运行以上范例,输出结果如下

带表格的面板
可以使用 .table CSS 类在面板中添加一个无边框的表格
需要添加一个带有 .panel-body 的 <div>,然后向表格的顶部添加额外的边框用来分隔
如果没有包含 .panel-body 的 <div> 则组件会无中断地从面板头部移动到表格
<div class="panel panel-default"> <div class="panel-heading"> <h3 class="panel-title">面板标题</h3> </div> <div class="panel-body"> 这是一个基本的面板 </div> <table class="table"> <th>产品</th><th>价格 </th> <tr><td>产品 A</td><td>200</td></tr> <tr><td>产品 B</td><td>400</td></tr> </table> </div> <div class="panel panel-default"> <div class="panel-heading">面板标题</div> <table class="table"> <th>产品</th><th>价格 </th> <tr><td>产品 A</td><td>200</td></tr> <tr><td>产品 B</td><td>400</td></tr> </table> </div>
运行以上范例,输出结果如下

带列表组的面板
可以在任何面板中包含列表组,通过在 <div> 元素中添加 .panel 和 .panel-info 类来创建面板,并在面板中添加列表组
你可以访问 列表组 学习如何创建列表组
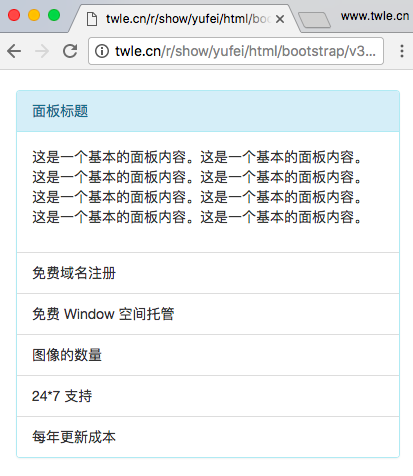
<div class="panel panel-default"> <div class="panel-heading">面板标题</div> <div class="panel-body"> <p>这是一个基本的面板内容。这是一个基本的面板内容。 这是一个基本的面板内容。这是一个基本的面板内容。 这是一个基本的面板内容。这是一个基本的面板内容。 这是一个基本的面板内容。这是一个基本的面板内容。 </p> </div> <ul class="list-group"> <li class="list-group-item">免费域名注册</li> <li class="list-group-item">免费 Window 空间托管</li> <li class="list-group-item">图像的数量</li> <li class="list-group-item">24*7 支持</li> <li class="list-group-item">每年更新成本</li> </ul> </div>
运行以上范例,输出结果如下