Bootstrap 分页 ( pagination )
Bootstrap 3 使用无序列表来实现 分页 ( pagination )

Bootstrap 分页( Pagination )
下表列出了 Bootstrap 3 提供的处理分页的 CSS class
| Class | 描述/范例代码 |
|---|---|
| .pagination | 添加该 class 来在页面上显示分页 |
| .disabled .active |
可以自定义链接 通过使用 .disabled 来定义不可点击的链接 通过使用 .active 来指示当前的页面 |
| .pagination-lg .pagination-sm |
使用这些 class 来获取不同大小的项 |
默认的分页
Bootstrap 3 使用 .pagination 来实现分页效果
<ul class="pagination"> <li><a href="#">«</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">»</a></li> </ul>
运行以上范例,输出结果如下

分页的状态
.disabled 可以用来设置某个分页项不可点击
.active 可以用来设置某个分页项为当前分页
<ul class="pagination"> <li><a href="#">«</a></li> <li class="active"><a href="#">1</a></li> <li class="disabled"><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">»</a></li> </ul>
运行以上范例,输出结果如下

分页的大小
.pagination-lg 和 .pagination-sm CSS 类可以用来调整分页的大小
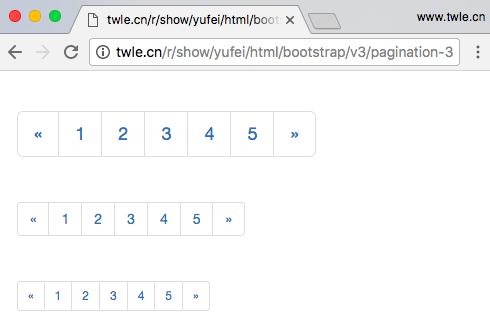
<ul class="pagination pagination-lg"> <li><a href="#">«</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">»</a></li> </ul><br> <ul class="pagination"> <li><a href="#">«</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">»</a></li> </ul><br> <ul class="pagination pagination-sm"> <li><a href="#">«</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">»</a></li> </ul>
运行以上范例,输出结果如下

翻页( Pager )
如果想要创建一个简单的分页链接为用户提供导航,可通过翻页来实现
与分页链接一样,翻页也是无序列表
默认情况下,链接是居中显示
下表列出了 Bootstrap 处理翻页的 CSS class
| CSS class | 描述/范例代码 |
|---|---|
| .pager | 添加该 class 来获得翻页链接 |
| .previous .next |
使用 class .previous 把链接向左对齐,使用 .next 把链接向右对齐 |
| .disabled | 添加该 class 来获得一个颜色变淡的外观 |
默认的 上一页/下一页
.pager CSS 类还可以用来创建 "上一页/下一页" 分页
<ul class="pager"> <li><a href="#">Previous</a></li> <li><a href="#">Next</a></li> </ul>
运行以上范例,输出结果如下

对齐的链接
我们可以使用 .previous 和 .next 创建 "新的/旧的" 分页
<ul class="pager"> <li class="previous"><a href="#">← 旧的</a></li> <li class="next"><a href="#">新的 →</a></li> </ul>
运行以上范例,输出结果如下

禁止点击
Bootstrap .disabled CSS 类用于设置分页项不可点击状态
<ul class="pager"> <li class="previous disabled"><a href="#">← Older</a></li> <li class="next"><a href="#">Newer →</a></li> </ul>
运行以上范例,输出结果如下

更多范例
| 类 | 描述 | 范例 |
|---|---|---|
| .pager | 一个简单的分页链接,链接居中对齐 | 范例 » |
| .previous | .pager 中上一页的按钮样式,左对齐 | 范例 » |
| .next | .pager 中下一页的按钮样式,右对齐 | 范例 » |
| .disabled | 禁用链接 | 范例 » |
| .pagination | 分页链接 | 范例 » |
| .pagination-lg | 更大尺寸的分页链接 | 范例 » |
| .pagination-sm | 更小尺寸的分页链接 | 范例 » |
| .disabled | 禁用链接 | 范例 » |
| .active | 当前访问页面链接样式 | 范例 » |