Bootstrap 标签页插件 ( Tab )
Bootstrap 3 内置了 标签页插件 ( Tab ) , 标签页插件 ( Tab ) 允许我们把内容放置在标签页或者是胶囊式标签页甚至是下拉菜单标签页中

Bootstrap 标签页插件 ( Tab )
Bootstrap 3 提供了下面两种方式启用标签页
-
通过 data 属性
需要添加 data-toggle="tab" 或 data-toggle="pill" 到锚文本链接中
添加 nav 和 nav-tabs 类到 ul 中,将会应用 Bootstrap 标签样式 ,添加 nav 和 nav-pills 类到 ul 中,将会应用 Bootstrap 胶囊式样式
<ul class="nav nav-tabs"> <li><a href="#identifier" data-toggle="tab">Home</a></li> ... </ul>
-
通过 JavaScript
可以使用 Javscript 来启用标签页
$('#myTab a').click(function (e) { e.preventDefault() $(this).tab('show') })下面的代码演示了以不同的方式来激活各个标签页
// 通过名称选取标签页 $('#myTab a[href="#profile"]').tab('show') // 选取第一个标签页 $('#myTab a:first').tab('show') // 选取最后一个标签页 $('#myTab a:last').tab('show') // 选取第三个标签页( 从 0 开始索引 ) $('#myTab li:eq(2) a').tab('show') ```
淡入淡出效果
如果想要为标签页设置淡入淡出效果,请添加 .fade 到每个 .tab-pane 后面
第一个标签页必须添加 .in 类,以便淡入显示初始内容
<div class="tab-content"> <div class="tab-pane fade in active" id="home">...</div> <div class="tab-pane fade" id="svn">...</div> <div class="tab-pane fade" id="ios">...</div> <div class="tab-pane fade" id="java">...</div> </div>
下面的范例演示了使用 data 属性的标签页( Tab ) 插件及其淡入淡出的效果
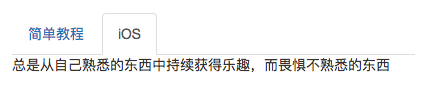
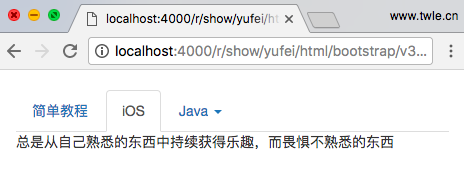
<ul id="myTab" class="nav nav-tabs"> <li class="active"> <a href="#home" data-toggle="tab">简单教程</a> </li> <li><a href="#ios" data-toggle="tab">iOS</a></li> <li class="dropdown"> <a href="#" id="myTabDrop1" class="dropdown-toggle" data-toggle="dropdown">Java <b class="caret"></b> </a> <ul class="dropdown-menu" role="menu" aria-labelledby="myTabDrop1"> <li><a href="#jmeter" tabindex="-1" data-toggle="tab">jmeter</a></li> <li><a href="#ejb" tabindex="-1" data-toggle="tab">ejb</a></li> </ul> </li> </ul> <div id="myTabContent" class="tab-content"> <div class="tab-pane fade in active" id="home"> <p>总是从自己熟悉的东西中持续获得乐趣,而畏惧不熟悉的东西</p> </div> <div class="tab-pane fade" id="ios"> <p>总是从自己熟悉的东西中持续获得乐趣,而畏惧不熟悉的东西</p> </div> <div class="tab-pane fade" id="jmeter"> <p>总是从自己熟悉的东西中持续获得乐趣,而畏惧不熟悉的东西</p> </div> <div class="tab-pane fade" id="ejb"> <p>总是从自己熟悉的东西中持续获得乐趣,而畏惧不熟悉的东西 </p> </div> </div>
运行以上范例,输出结果如下

方法
Bootstrap 3 标签页插件 ( Tab ) 提供了一下方法
.$().tab
该方法可以激活标签页元素和内容容器
标签页需要用一个 data-target 或者一个指向 DOM 中容器节点的 href
<ul class="nav nav-tabs" id="myTab"> <li class="active"><a href="#identifier" data-toggle="tab">Home</a></li> ..... </ul> <div class="tab-content"> <div class="tab-pane active" id="home">...</div> ..... </div> <script> $(function () { $('#myTab a:last').tab('show')}) </script>
范例
下面的范例演示了标签页( Tab ) 插件方法 .tab 的用法
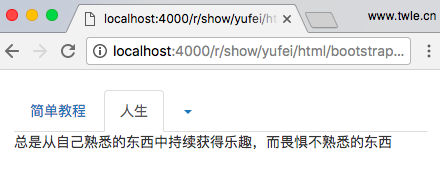
<ul id="myTab" class="nav nav-tabs"> <li class="active"><a href="#home" data-toggle="tab"> 简单教程</a> </li> <li><a href="#ios" data-toggle="tab">人生</a></li> <li class="dropdown"> <a href="#" id="myTabDrop1" class="dropdown-toggle" data-toggle="dropdown"><b class="caret"></b> </a> <ul class="dropdown-menu" role="menu" aria-labelledby="myTabDrop1"> <li><a href="#jmeter" tabindex="-1" data-toggle="tab"> 畏惧</a> </li> <li><a href="#ejb" tabindex="-1" data-toggle="tab">喜欢</a> </li> </ul> </li> </ul> <div id="myTabContent" class="tab-content"> <div class="tab-pane fade in active" id="home"> <p>总是从自己熟悉的东西中持续获得乐趣,而畏惧不熟悉的东西</p> </div> <div class="tab-pane fade" id="ios"> <p>总是从自己熟悉的东西中持续获得乐趣,而畏惧不熟悉的东西</p> </div> <div class="tab-pane fade" id="jmeter"> <p>总是从自己熟悉的东西中持续获得乐趣,而畏惧不熟悉的东西</p> </div> <div class="tab-pane fade" id="ejb"> <p>总是从自己熟悉的东西中持续获得乐趣,而畏惧不熟悉的东西</p> </div> </div> <script> $(function () {$('#myTab li:eq(1) a').tab('show');}); </script>
运行以上范例,输出结果如下

事件
下表列出了标签页( Tab ) 插件提供的事件
| 事件 | 描述 |
|---|---|
| show.bs.tab | 该事件在标签页显示时触发,但是必须在新标签页被显示之前 分别使用event.target和event.relatedTarget来定位到激活的标签页和前一个激活的标签页 $('a[data-toggle="tab"]').on('show.bs.tab', function (e) { e.target // 激活的标签页 e.relatedTarget // 前一个激活的标签页 }) |
| shown.bs.tab | 该事件在标签页显示时触发,但是必须在某个标签页已经显示之后 分别使用event.target和event.relatedTarget来定位到激活的标签页和前一个激活的标签页 $('a[data-toggle="tab"]').on('shown.bs.tab', function (e) { e.target // 激活的标签页 e.relatedTarget // 前一个激活的标签页 }) |
下面的范例演示了标签页( Tab ) 插件事件的用法
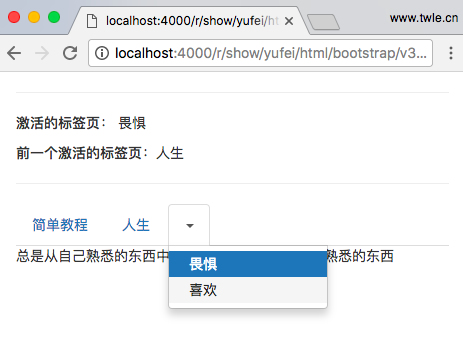
<hr> <p class="active-tab"><strong>激活的标签页</strong>:<span></span></p> <p class="previous-tab"><strong>前一个激活的标签页</strong>:<span></span></p> <hr> <ul id="myTab" class="nav nav-tabs"> <li class="active"><a href="#home" data-toggle="tab"> 简单教程</a> </li> <li><a href="#ios" data-toggle="tab">人生</a></li> <li class="dropdown"> <a href="#" id="myTabDrop1" class="dropdown-toggle" data-toggle="dropdown"><b class="caret"></b> </a> <ul class="dropdown-menu" role="menu" aria-labelledby="myTabDrop1"> <li><a href="#jmeter" tabindex="-1" data-toggle="tab"> 畏惧</a> </li> <li><a href="#ejb" tabindex="-1" data-toggle="tab">喜欢</a> </li> </ul> </li> </ul> <div id="myTabContent" class="tab-content"> <div class="tab-pane fade in active" id="home"> <p>总是从自己熟悉的东西中持续获得乐趣,而畏惧不熟悉的东西</p> </div> <div class="tab-pane fade" id="ios"> <p>总是从自己熟悉的东西中持续获得乐趣,而畏惧不熟悉的东西</p> </div> <div class="tab-pane fade" id="jmeter"> <p>总是从自己熟悉的东西中持续获得乐趣,而畏惧不熟悉的东西</p> </div> <div class="tab-pane fade" id="ejb"> <p>总是从自己熟悉的东西中持续获得乐趣,而畏惧不熟悉的东西</p> </div> </div> <script> $(function(){ $('a[data-toggle="tab"]').on('shown.bs.tab', function (e) { // 获取已激活的标签页的名称 var activeTab = $(e.target).text(); // 获取前一个激活的标签页的名称 var previousTab = $(e.relatedTarget).text(); $(".active-tab span").html(activeTab); $(".previous-tab span").html(previousTab); }); }); </script>
运行以上范例,输出结果如下