Bootstrap 下拉菜单 ( Dropdowns )
下拉菜单是可切换的,是以列表格式显示链接的上下文菜单
这可以通过与 下拉菜单( Dropdown ) JavaScript 插件 的互动来实现

Bootstrap 下拉菜单( dropdowns )
Bootstrap .dropdown 用于创建下拉菜单
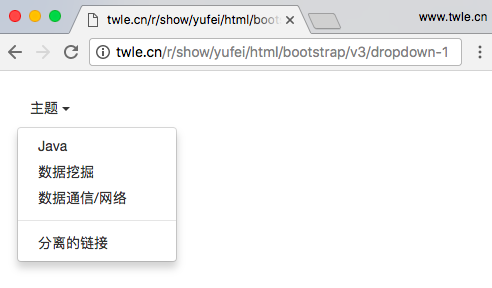
下面的范例创建了一个简单的下拉菜单
<div class="dropdown"> <button type="button" class="btn dropdown-toggle" id="dropdownMenu1" data-toggle="dropdown">主题 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">Java</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">数据挖掘</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">数据通信/网络</a> </li> <li role="presentation" class="divider"></li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">分离的链接</a> </li> </ul> </div>
运行以上范例,输出结果如下

对齐
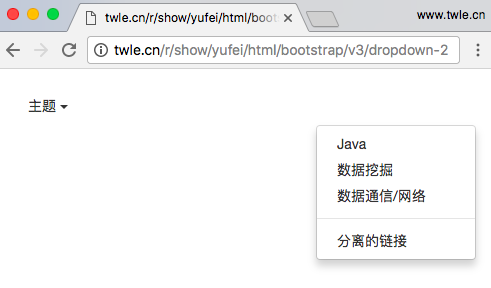
可以向 .dropdown-menu 添加 .pull-right 来向右对齐下拉菜单
<div class="dropdown"> <button type="button" class="btn dropdown-toggle" id="dropdownMenu1" data-toggle="dropdown">主题 <span class="caret"></span> </button> <ul class="dropdown-menu pull-right" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">Java</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">数据挖掘</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">数据通信/网络</a> </li> <li role="presentation" class="divider"></li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">分离的链接</a> </li> </ul> </div>
运行以上范例,输出结果如下

标题
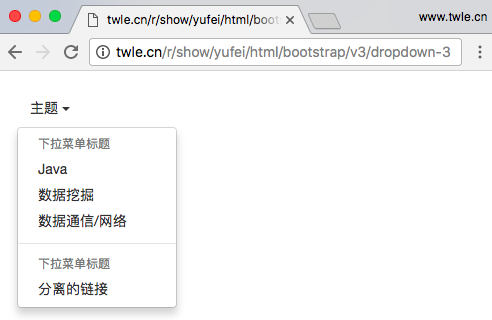
.dropdown-header 用于向下拉菜单的标签区域添加标题
<div class="dropdown"> <button type="button" class="btn dropdown-toggle" id="dropdownMenu1" data-toggle="dropdown">主题 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation" class="dropdown-header">下拉菜单标题</li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">Java</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">数据挖掘</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">数据通信/网络</a> </li> <li role="presentation" class="divider"></li> <li role="presentation" class="dropdown-header">下拉菜单标题</li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">分离的链接</a> </li> </ul> </div>
运行以上范例,输出结果如下

更多范例
| 类 | 描述 | 范例 |
|---|---|---|
| .dropdown | 指定下拉菜单 下拉菜单都包裹在 .dropdown 里 |
范例 » |
| .dropdown-menu | 创建下拉菜单 | 范例 » |
| .dropdown-menu-right | 下拉菜单右对齐 | 范例 » |
| .dropdown-header | 下拉菜单中添加标题 | 范例 » |
| .dropup | 指定向上弹出的下拉菜单 | 范例 » |
| .disabled | 下拉菜单中的禁用项 | 范例 » |
| .divider | 下拉菜单中的分割线 | 范例 » |