Bootstrap 导航元素
Bootstrap 3 提供了一些用于定义导航元素的选项,它们使用相同的标记和基类 .nav
Bootstrap 也提供了一个用于共享标记和状态的帮助器类,改变修饰的 class,可以在不同的样式间进行切换
表格导航或标签
Bootstrap 3 .nav 和 .nav-tabs 用于创建一个一个标签式的导航菜单
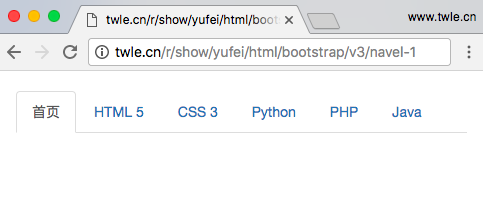
<ul class="nav nav-tabs"> <li class="active"><a href="#">首页</a></li> <li><a href="#">HTML 5</a></li> <li><a href="#">CSS 3</a></li> <li><a href="#">Python</a></li> <li><a href="#">PHP</a></li> <li><a href="#">Java</a></li> </ul>
运行以上范例,输出结果如下

基本的胶囊式导航菜单
Bootstrap .nav-pills 可以用来创建一个胶囊式的导航菜单
方法和创建标签导航菜单一样,只需要用 .nav-pills 代替 .nav-tabs 即可
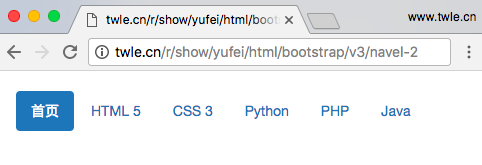
<ul class="nav nav-pills"> <li class="active"><a href="#">首页</a></li> <li><a href="#">HTML 5</a></li> <li><a href="#">CSS 3</a></li> <li><a href="#">Python</a></li> <li><a href="#">PHP</a></li> <li><a href="#">Java</a></li> </ul>
运行以上范例,输出结果如下

垂直的胶囊式导航菜单
可以在使用 .nav、.nav-pills 的同时使用 class .nav-stacked 让胶囊垂直堆叠
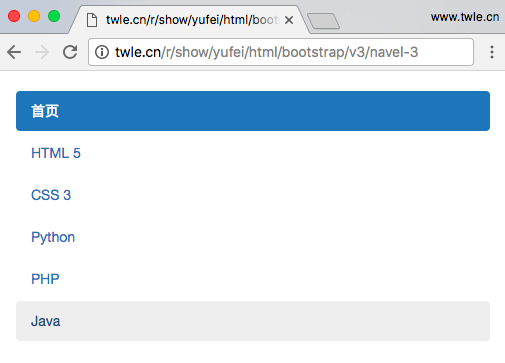
<ul class="nav nav-pills nav-stacked"> <li class="active"><a href="#">首页</a></li> <li><a href="#">HTML 5</a></li> <li><a href="#">CSS 3</a></li> <li><a href="#">Python</a></li> <li><a href="#">PHP</a></li> <li><a href="#">Java</a></li> </ul>
运行以上范例,输出结果如下

两端对齐的导航
当屏幕宽度大于 768px 时,可以使用.nav、.nav-tabs 或 .nav、.nav-pills 的同时使用 class .nav-justified ,让标签式或胶囊式导航菜单与父元素等宽
在更小的屏幕上,导航链接会堆叠
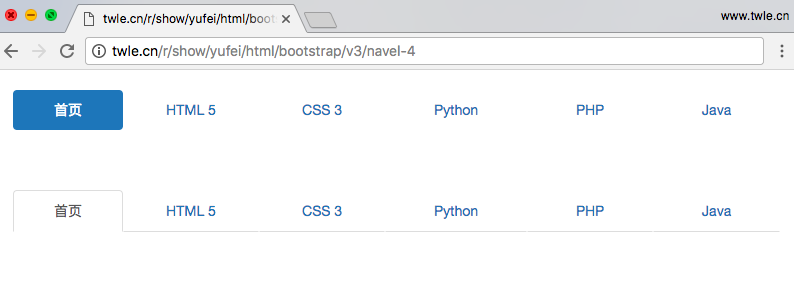
<ul class="nav nav-pills nav-justified"> <li class="active"><a href="#">首页</a></li> <li><a href="#">HTML 5</a></li> <li><a href="#">CSS 3</a></li> <li><a href="#">Python</a></li> <li><a href="#">PHP</a></li> <li><a href="#">Java</a></li> </ul><br><br><br> <ul class="nav nav-tabs nav-justified"> <li class="active"><a href="#">首页</a></li> <li><a href="#">HTML 5</a></li> <li><a href="#">CSS 3</a></li> <li><a href="#">Python</a></li> <li><a href="#">PHP</a></li> <li><a href="#">Java</a></li> </ul>
运行以上范例,输出结果如下

禁用链接
对每个 .nav class,如果添加了 .disabled class,则会创建一个灰色的链接
同时会禁用该链接的 :hover 状态
<ul class="nav nav-pills"> <li class="active"><a href="#">首页</a></li> <li><a href="#">HTML 5</a></li> <li class="disabled"><a href="#">CSS 3 ( 禁用链接)</a></li> <li><a href="#">Python</a></li> <li><a href="#">PHP</a></li> <li><a href="#">Java</a></li> </ul><br><br> <ul class="nav nav-tabs"> <li class="active"><a href="#">首页</a></li> <li><a href="#">HTML 5</a></li> <li class="disabled"><a href="#">CSS 3 ( 禁用链接)</a></li> <li><a href="#">Python</a></li> <li><a href="#">PHP</a></li> <li><a href="#">Java</a></li> </ul>
运行以上范例,输出结果如下

注意: 该 class 只会改变 <a> 的外观,不会改变它的功能 如果需要,可以使用自定义的 JavaScript 来禁用链接
下拉菜单
导航菜单与下拉菜单使用相似的语法
默认情况下,列表项的锚与一些数据属性协同合作来触发带有 .dropdown-menu class 的无序列表
带有下拉菜单的标签
可以通过以下方式创建一个带有下拉菜单的标签导航
- 以一个带有 class .nav 的无序列表开始
- 添加 class .nav-tabs
- 添加带有 .dropdown-menu class 的无序列表
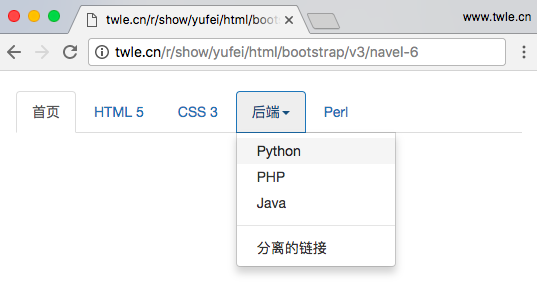
<ul class="nav nav-tabs"> <li class="active"><a href="#">首页</a></li> <li><a href="#">HTML 5</a></li> <li><a href="#">CSS 3</a></li> <li class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown" href="#"> 后端<span class="caret"></span> </a> <ul class="dropdown-menu"> <li><a href="#">Python</a></li> <li><a href="#">PHP</a></li> <li><a href="#">Java</a></li> <li class="divider"></li> <li><a href="#">分离的链接</a></li> </ul> </li> <li><a href="#">Perl</a></li> </ul>
运行以上范例,输出结果如下

带有下拉菜单的胶囊
创建带有下拉菜单的胶囊与与创建带有下拉菜单的标签相同
只是需要把 .nav-tabs class 改为 .nav-pills
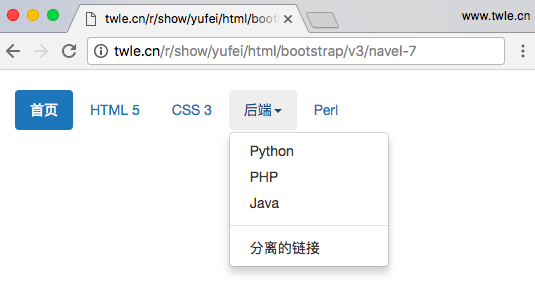
<ul class="nav nav-pills"> <li class="active"><a href="#">首页</a></li> <li><a href="#">HTML 5</a></li> <li><a href="#">CSS 3</a></li> <li class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown" href="#"> 后端<span class="caret"></span> </a> <ul class="dropdown-menu"> <li><a href="#">Python</a></li> <li><a href="#">PHP</a></li> <li><a href="#">Java</a></li> <li class="divider"></li> <li><a href="#">分离的链接</a></li> </ul> </li> <li><a href="#">Perl</a></li> </ul>
运行以上范例,输出结果如下

更多导航元素组件范例
| 类 | 描述 | 范例 |
|---|---|---|
| .nav nav-tabs | 标签页 | 范例 » |
| .nav nav-pills | 胶囊式标签页 | 范例 » |
| .nav nav-pills nav-stacked |
胶囊式标签页以垂直方向堆叠排列的 | 范例 » |
| .nav-justified | 两端对齐的标签页 | 范例 » |
| .disabled | 禁用的标签页 | 范例 » |
| 标签添加下拉菜单 | 范例 » | |
| 带下拉菜单的胶囊式标签页 | 范例 » | |
| .tab-content | 设置标签页对应的内容随标签的切换而更改 | 范例 » |
| .tab-pane | 设置标签页对应的内容随标签的切换而更改 | 范例 » |