Android FrameLayout ( 帧布局 )
Android FrameLayout (帧布局) 直接在屏幕上开辟出一块空白的区域,当我们往里面添加控件的时候,会默认把它们放到这块区域的左上角
FrameLayout
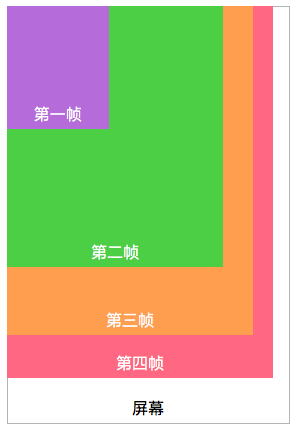
FrameLayout (帧布局) 有点类似于把零散的大小不一的纸按左上角对齐的方式定成一本书一样

FrameLayout (帧布局) 有一个缺点就是没有任何的定位方式,所以应用的场景并不多
FrameLayout size 大小
帧布局的大小由控件中最大的子控件决定
如果控件的大小一样大的话,那么同一时刻就只能看到最上面的那个组件,后续添加的控件会覆盖前一个
帧布局默认会将控件放置在左上角,但是可以通过 android:layout_gravity 属性指定到其它
FrameLayout 属性
FrameLayout 自己的属性只有就两个
| 属性 | 说明 |
|---|---|
| android:foreground | 设置改帧布局容器的前景图像 |
| android:foregroundGravity | 设置前景图像显示的位置 |
前景图像:永远处于帧布局最上面,直接面对用户的图像,就是不会被覆盖的图片
范例
首先创建一个 空的 Android 项目 cn.twle.android.FrameLayout
最简单的帧布局

-
首先下载 /static/i/meimei_160x360.jpg 放到
res/drawable目录下并重命名为 meimei.jpg 作为前景图片 -
然后修改
activity_main.xml修改为 FrameLayout 布局并添加三个<TextView>
activity_main.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/FrameLayout1" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:foreground="@drawable/meimei" android:foregroundGravity="right|bottom"> <TextView android:layout_width="500dp" android:layout_height="300dp" android:background="#00ff00" /> <TextView android:layout_width="150dp" android:layout_height="150dp" android:background="#ff0000" /> <TextView android:layout_width="100dp" android:layout_height="100dp" android:background="#00ffff" /> </FrameLayout>
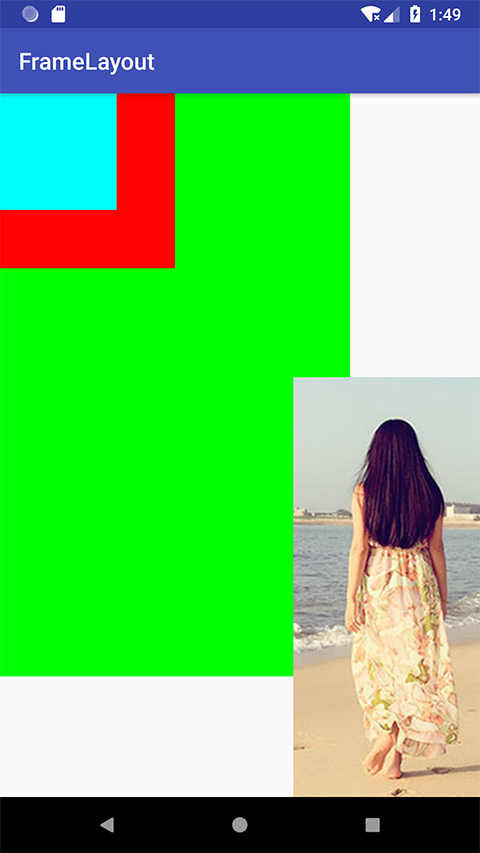
很简单,三个 <TextView> 设置不同大小与背景色,依次覆盖,接着右下角的是前景图像
通过 android:foreground="@drawable/meimei" 设置前景图像的图片,
通过 android:foregroundGravity="right|bottom" 设置前景图像的位置在右下角
随手指点击移动的妹子

-
创建一个 空的 Android 项目
cn.twle.android.FrameLayout -
下载 /static/i/android/meimei.zip,并将所有的图片拖动到
res/drawable目录下如果你复用上面创建的项目,则需要将 meimei.jpg 删掉
-
修改
activity_main.xml为空白的 FrameLayout,为其设置一个图片背景 meimei.gifactivity_main.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/mylayout" android:layout_width="match_parent" android:layout_height="match_parent"> </FrameLayout>
-
在 MainActivity.java 目录下新建一个继承 View 类的 MeiMeiView 自定义组件类
-
在构造方法中初始化 view 的初始坐标
-
重写 onDraw() 方法,实例化一个空的画笔类 Paint
-
调用 BitmapFactory.decodeResource() 生成位图对象
-
调用 canvas.drawBitmap() 绘制妹子的位图对象
-
判断图片上是否回收,否则强制回收图片
MeiMeiView.java
package cn.twle.android.framelayout; import android.content.Context; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.graphics.Canvas; import android.graphics.Paint; import android.view.View; public class MeiMeiView extends View { //定义相关变量,依次是妹子显示位置的X,Y坐标 public float bitmapX; public float bitmapY; public MeiMeiView(Context context) { super(context); //设置妹子的起始坐标 bitmapX = 0; bitmapY = 200; } //重写View类的onDraw()方法 @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); //创建,并且实例化 Paint 的对象 Paint paint = new Paint(); //根据图片生成位图对象 Bitmap bitmap = BitmapFactory.decodeResource(this.getResources(), R.drawable.meimei); //绘制妹子 canvas.drawBitmap(bitmap, bitmapX, bitmapY,paint); //判断图片是否回收,木有回收的话强制收回图片 if(bitmap.isRecycled()) { bitmap.recycle(); } } }
-
-
修改 MainActivity
- 获取帧布局对象,并且实例化一个 MeiMeiView 类
-
实例化的 meimei 对象添加一个触摸事件的监听器,重写 onTouch() 方法,改变 meimei 的X,Y坐标,调用 invalidate() 重绘方法
-
将 meimei 对象添加到帧布局中
MainActivity.java
package cn.twle.android.framelayout; import android.os.Bundle; import android.view.MotionEvent; import android.view.View; import android.view.View.OnTouchListener; import android.widget.FrameLayout; import android.app.Activity; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); FrameLayout frame = (FrameLayout) findViewById(R.id.mylayout); final MeiMeiView meimei = new MeiMeiView(MainActivity.this); //为我们的妹子添加触摸事件监听器 meimei.setOnTouchListener(new OnTouchListener() { @Override public boolean onTouch(View view, MotionEvent event) { //设置妹子显示的位置 meimei.bitmapX = event.getX() - 150; meimei.bitmapY = event.getY() - 150; //调用重绘方法 meimei.invalidate(); return true; } }); frame.addView(meimei); } }
跑动的妹子

范例的要点在于使用定时器定时发送更新图片的消息
-
创建一个 空的 Android 项目
cn.twle.android.FrameLayout -
下载 /static/i/android/run_meimei.zip,解压并将所有的图片拖动到
res/drawable目录下 -
修改
activity_main.xml为空白的 FrameLayout , 将前景图像的位置设置为中央位置activity_main.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/myframe" android:layout_width="wrap_content" android:layout_height="wrap_content" android:foregroundGravity="center"> </FrameLayout>
-
修改 MainActivity
- 获取 FrameLayout 布局
- 自定义一个 move() 方法,通过 switch 动态设置前景图片显示的位图
- 新建一个 Handler 对象,重写 handlerMessage() 方法,调用图像的更新的方法
- 在 onCreate()方法中新建一个计时器对象 Timer,重写 run 方法,每隔 170 毫秒向 handler 发送空信息
MainActivity.java
package cn.twle.android.framelayout; import java.util.Timer; import java.util.TimerTask; import android.os.Bundle; import android.os.Handler; import android.os.Message; import android.view.View; import android.view.View.OnClickListener; import android.widget.FrameLayout; import android.app.Activity; import android.graphics.drawable.Drawable; public class MainActivity extends Activity { //初始化变量,帧布局 FrameLayout frame = null; // 自定义一个用于定时更新 UI 界面的 handler类对象 Handler handler = new Handler() { int i = 0; @Override public void handleMessage(Message msg) { //判断信息是否为本应用发出的 if(msg.what == 0x123) { i++; move(i % 8 ); } super.handleMessage(msg); } }; //定义走路时切换图片的方法 void move(int i) { Drawable a = getResources().getDrawable(R.drawable.m_1); Drawable b = getResources().getDrawable(R.drawable.m_2); Drawable c = getResources().getDrawable(R.drawable.m_3); Drawable d = getResources().getDrawable(R.drawable.m_4); Drawable e = getResources().getDrawable(R.drawable.m_5); Drawable f = getResources().getDrawable(R.drawable.m_6); Drawable g = getResources().getDrawable(R.drawable.m_7); Drawable h = getResources().getDrawable(R.drawable.m_8); //通过setForeground来设置前景图像 switch(i) { case 0: frame.setForeground(a); break; case 1: frame.setForeground(b); break; case 2: frame.setForeground(c); break; case 3: frame.setForeground(d); break; case 4: frame.setForeground(e); break; case 5: frame.setForeground(f); break; case 6: frame.setForeground(g); break; case 7: frame.setForeground(h); break; } } @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); frame = (FrameLayout) findViewById(R.id.myframe); //定义一个定时器对象,定时发送信息给 handler new Timer().schedule(new TimerTask() { @Override public void run() { //发送一条空信息来通知系统改变前景图片 handler.sendEmptyMessage(0x123); } }, 0,170); } }