Android TextView 文本框
前面我们已经看到了 TextView 可以使用 android:autoLink 自动识别链接,那么,TextView 能不能用来显示 HTML 网页内容呢?
答案是肯定的

TextView 显示简单的 HTML
除了显示普通文本外,TextView 还预定义了一些类似于 HTML 的标签,通过这些标签,我们可以使 TextView 显示不同的字体颜色,大小,字体,甚至是显示图片,或者链接等
当然,并不是支持所有的 HTML 标签,常用的有下述这些
| 支持的标签 | 说明 |
|---|---|
| <font> | 设置颜色和字体 |
| <big> | 设置字体大号 |
| <small> | 设置字体小号 |
| <i><b> | 斜体粗体 |
| <a> | 连接网址 |
| <img> | 图片 |
导入类
TextView 直接 setText() 的话是没作用的,需要调用 android.text.Html.fromHtml()方法将字符串转换为 CharSequence 接口,然后再进行设置
如果需要相应设置,需要对 TextView 进行设置,调用 setMovementMethod(LinkMovementMethod.getInstance())
所以,前提是先导入类
import android.text.HTML;
范例: TextView 显示文本与超链接标签

-
创建一个 空的 Android 项目
cn.twle.android.TextView -
修改
activity_main.xml为以下内容,注意,没有设置android:text属性<?xml version="1.0" encoding="utf-8" ?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:id="@+id/hello" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="20sp" android:layout_centerInParent="true" /> </RelativeLayout>
-
因为不能使用
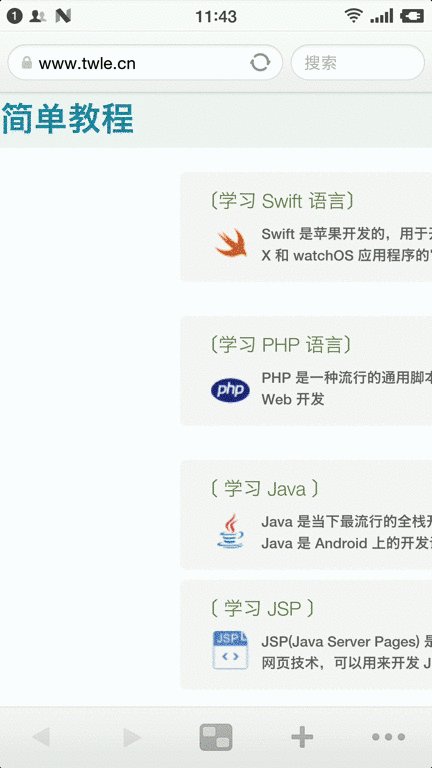
android:text属性直接设置 HTML 内容,所以我们直接修改MainActivity.java文件package cn.twle.android.textview; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.text.Html; import android.text.method.LinkMovementMethod; import android.widget.TextView; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); TextView hello = (TextView)findViewById(R.id.hello); //创建要显示的 HTML 文本 String s1 = "<font color='blue'><b>简单教程</b></font><br>"; s1 += "<a href = 'https://www.twle.cn'>https://www.twle.cn</a>"; // 调用 HTML.fromHTML() 方法创建 HTML 格式文本 // 调用 setText() 方法将 HTML 格式文本显示到 TextView hello.setText(Html.fromHtml(s1)); // 设置点击会跳转到默认处理的 APP hello.setMovementMethod(LinkMovementMethod.getInstance()); } }
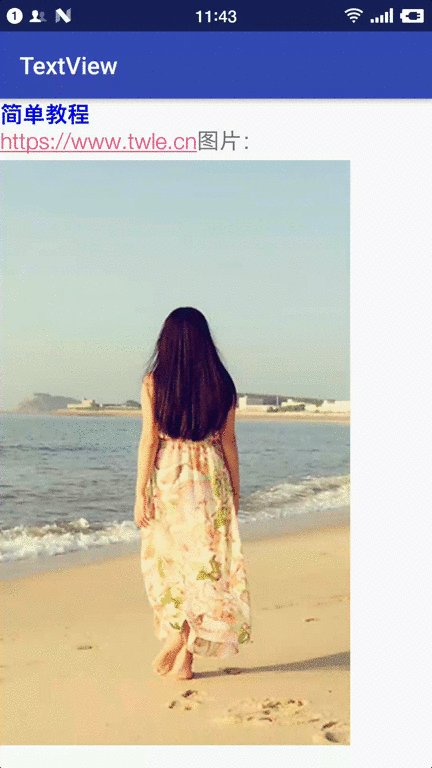
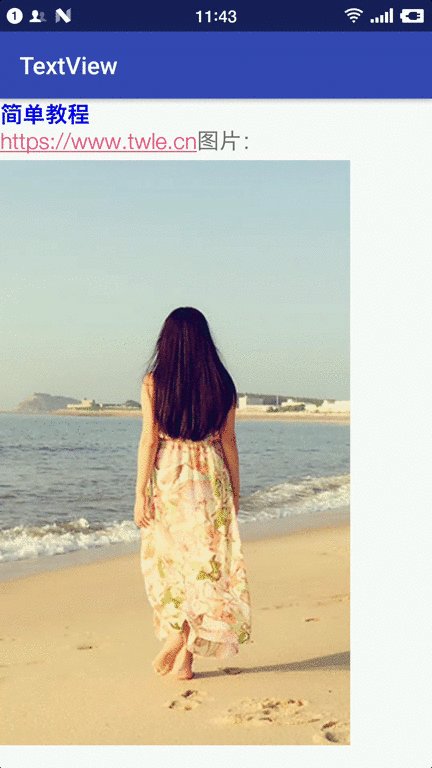
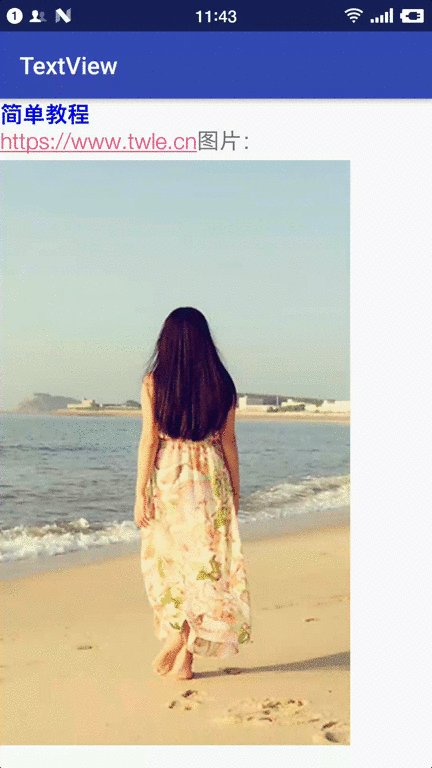
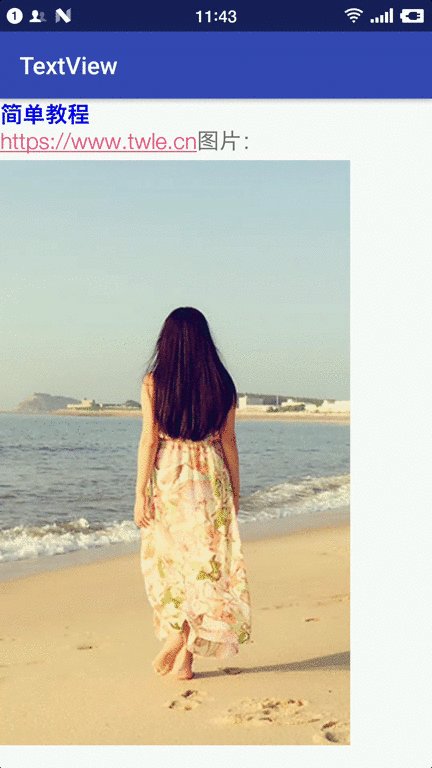
<img> 标签插入图片
从上表中我们看到 TextView 还支持使用 <img> 标签嵌入图片,那么我们就写一个范例使用

-
复用上面的 demo
-
下载图片 /static/i/meimei.jpg 并放到
res/drawable目录下 -
修改
MainActivity.java为以下内容package cn.twle.android.textview; import android.graphics.drawable.Drawable; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.text.method.LinkMovementMethod; import android.text.Html; import android.widget.TextView; import java.lang.reflect.Field; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); TextView hello = (TextView) findViewById(R.id.hello); // 创建要显示的 HTML 文本 String s1 = "<font color='blue'><b>简单教程</b></font><br>"; s1 += "<a href = 'https://www.twle.cn'>https://www.twle.cn</a>"; s1 += "图片:<img src = 'meimei'/><br/>"; // 调用 HTML.fromHTML() 方法创建 HTML 格式文本 // 调用 HTML.Html.ImageGetter() 处理对 img 图片的处理 // 调用 setText() 方法将 HTML 格式文本显示到 TextView hello.setText(Html.fromHtml(s1, new Html.ImageGetter() { @Override public Drawable getDrawable(String source) { Drawable draw = null; try { Field field = R.drawable.class.getField(source); int resourceId = Integer.parseInt(field.get(null).toString()); draw = getResources().getDrawable(resourceId); draw.setBounds(0, 0, draw.getIntrinsicWidth(), draw.getIntrinsicHeight()); } catch (Exception e) { e.printStackTrace(); } return draw; } }, null)); // 设置点击会跳转到默认处理的 APP hello.setMovementMethod(LinkMovementMethod.getInstance()); } }